こんにちは!Manablog copy でカラーコーディネートを担当した てれすた(@telesta_design)です!
いよいよ、Manablog copyがアップデート版が販売されましたね!
今回のアップデートで、だれでも簡単にデザインが整えられるようになったので、この記事を見ながら、自分だけのブログデザインを作っていきましょう!
WordPressテーマ「Manablog Copy」の購入はこちら
この記事では「Manablog copy」のデザインのカスタマイズ方法をご紹介します。
購入後の設定やカスタマイズ方法は、下記の記事を参考にどうぞ!
参考記事
- 【Manablog Copy】カスタマイズ方法まとめ【最新2021版】"かんろぐ"
- Manablog Copyのカスタマイズ方法 "りゅうた学"
- よくある質問"りゅうた学"
- 設定方法の動画マニュアル "しもむらともきさん"
また、良いブログデザインを作るためにはロゴも重要です。制作会社に頼むと何十万としますが、実はココナラなどを使えばもっと安く依頼できます。
気になる方は、下記記事を読んでから依頼してみてくださいね〜!
【最新版】Manablog Copyのデザインカスタマイズ方法
さて、この記事ではブログのデザインを整えていく方法をご紹介します。
本記事の内容
- メインカラーの選び方
- アイキャッチの選び方
- アイコンの撮影方法
それでは順番にみていきましょう!
メインカラーの選び方
WordPressメニューの「外観→カスタマイズ→mblogテーマ」を選択し、色の変更をしていきます。
色は下記の5種類から選ぶことができます。
えらべる5色
- デフォルト(Black)
- White
- Green
- Blue
- カスタム←ここで色を細かく設定できます
ここにある色以外を使いたい場合は、「カスタム」を選択し自分で設定する必要があります。
もっと違う色を使ったデザインにしたい!
そういった方のために、他の色をベースとしたカラーコードをご用意しました。
「ナビゲーションカラー設定(カスタム)」にコードをコピペしてご使用ください。
カラーコードとともに、色の心理効果もご紹介しています。与えたい印象やご自身のブログとの相性をみて、色選びにお役立てくださいませ。
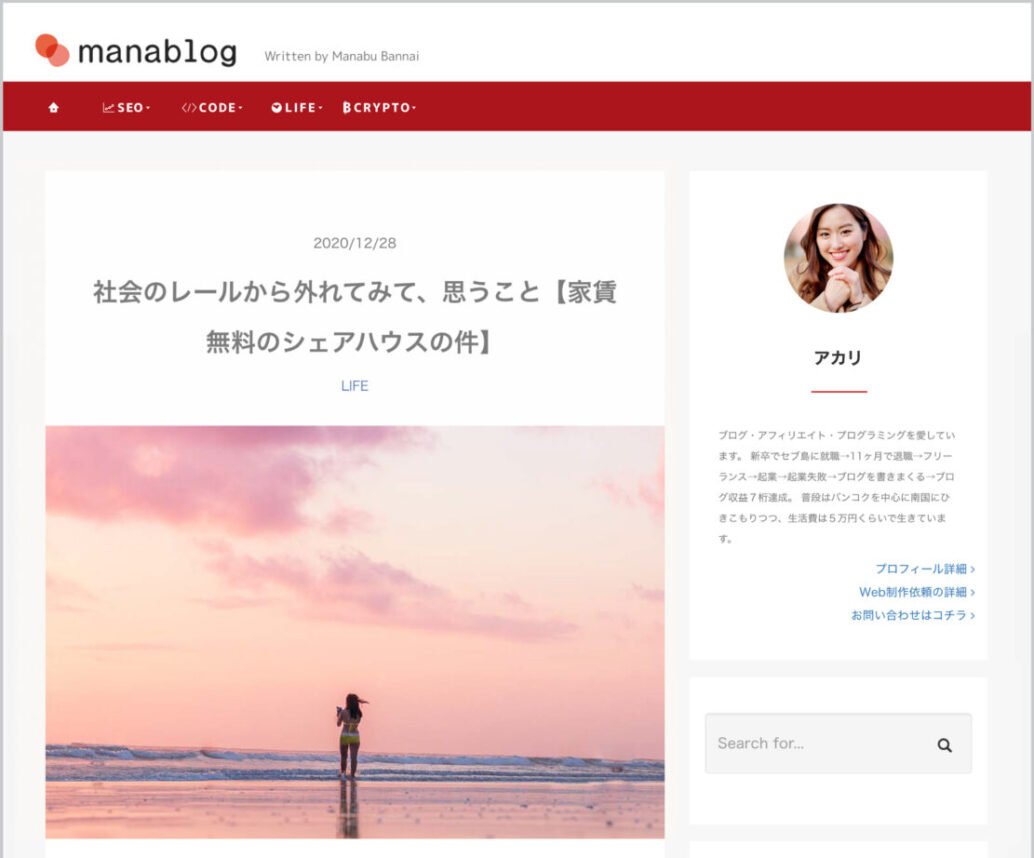
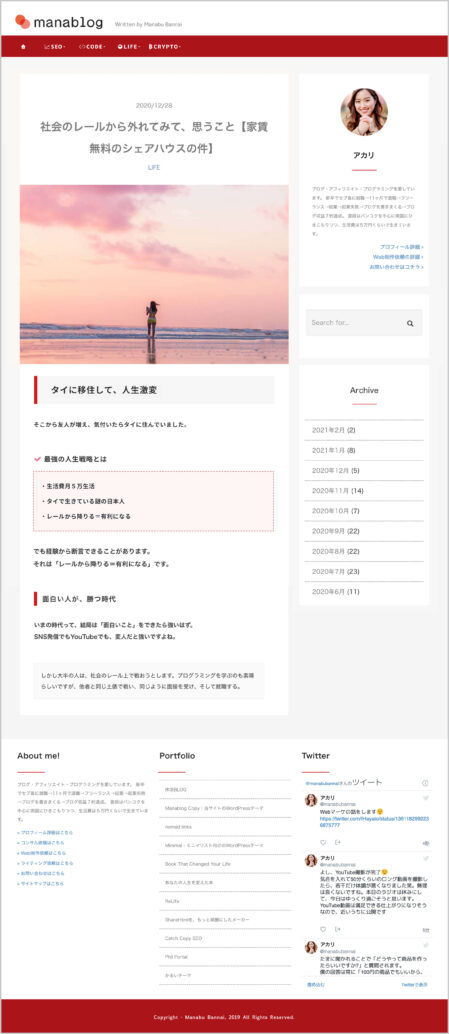
赤色 -red-

情熱的で、挑戦をイメージさせる赤。
食欲増進効果があるため、食べ物系ブログにもぴったりです。その他行動力も上がるカラーなので、行動をうながしたい場合におすすめのカラーです。
全体の配色イメージ

下記がカラーコードです。コピペしてご使用ください。
ナビゲーションカラー設定(カスタム)
| ナビゲーション背景 | #ad151c |
| ナビゲーションリンク | #ffffff |
| ナビゲーションリンクホバー | #dd7777 |
| ドロップダウンメニューホバーリンカラー | #ffffff |
| サイトネーム | 不明 |
| スマホヘッダー | #ad151c |
記事カラー設定(カスタム)
| 記事h2 | #cf191b |
| 記事h3 | #cf191b |
| 記事h4 | #cf191b |
| 記事リスト背景 | #fef7f8 |
| 記事リストボーダー | #cf191b |
| 記事ポイントチェックマーク | #e67085 |
| hrカラー | #cf191b |
| フッダークレジット | #ad151c |
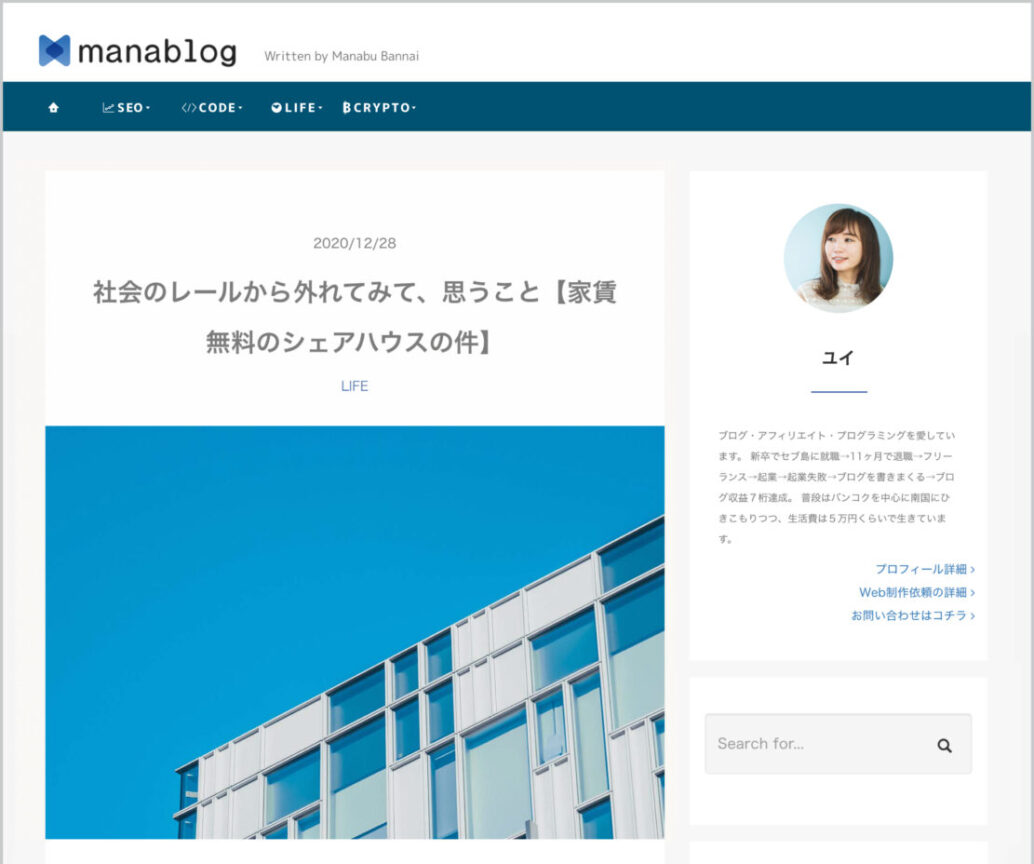
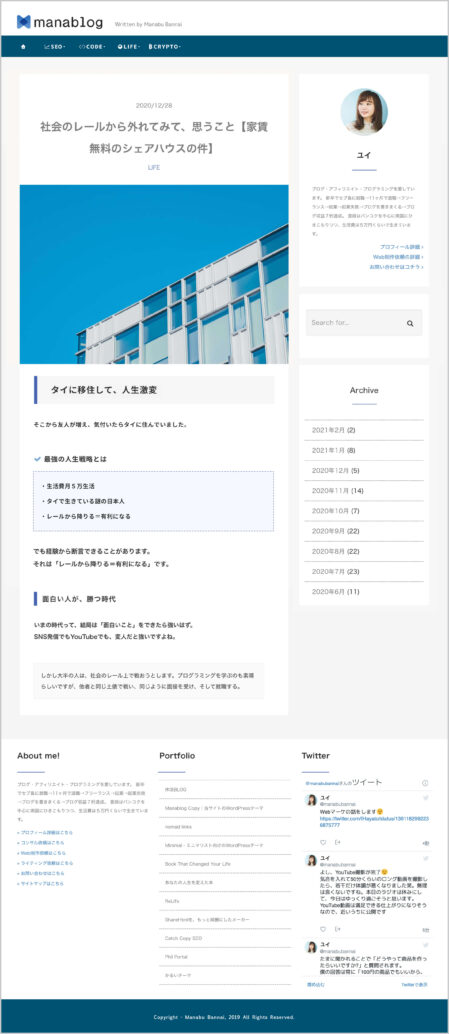
青色 -blue-
 青色は、冷静さや爽快感を感じさせる色です。
青色は、冷静さや爽快感を感じさせる色です。
赤とは逆で食欲をなくす色なので、グルメ系のブログとは相性が悪い色です。しかし、人が一番好む色とも呼ばれる青は、万人受けする色です。どんなブログにもおすすめの色です。
全体の配色イメージ

下記がカラーコードです。コピペしてご使用ください。
ナビゲーションカラー設定(カスタム)
| ナビゲーション背景 | #005273 |
| ナビゲーションリンク | #ffffff |
| ナビゲーションリンクホバー | #96b8c4 |
| ドロップダウンメニューホバーリンカラー | #ffffff |
| サイトネーム | 不明 |
| スマホヘッダー | #005273 |
記事カラー設定(カスタム)
| 記事h2 | #4865b2 |
| 記事h3 | #4865b2 |
| 記事h4 | #4865b2 |
| 記事リスト背景 | #f8f9ff |
| 記事リストボーダー | #4865b2 |
| 記事ポイントチェックマーク | #6c9fce |
| hrカラー | #4865b2z/td> |
| フッダークレジット | #005273 |
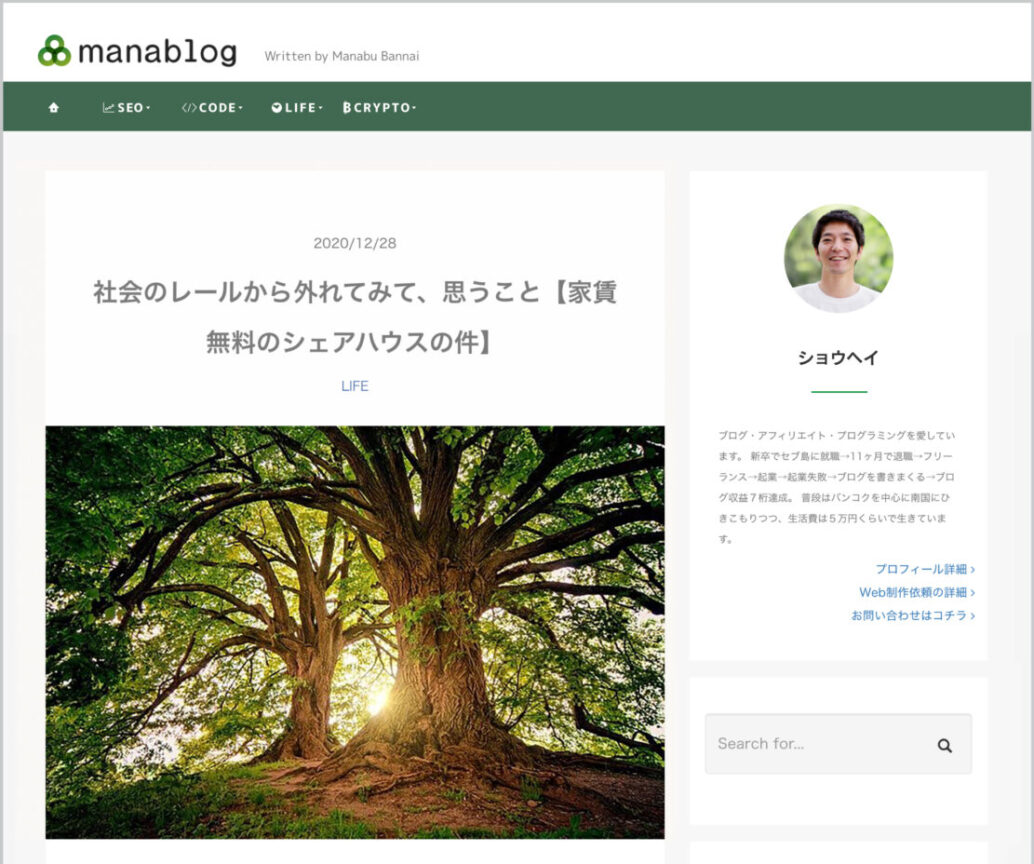
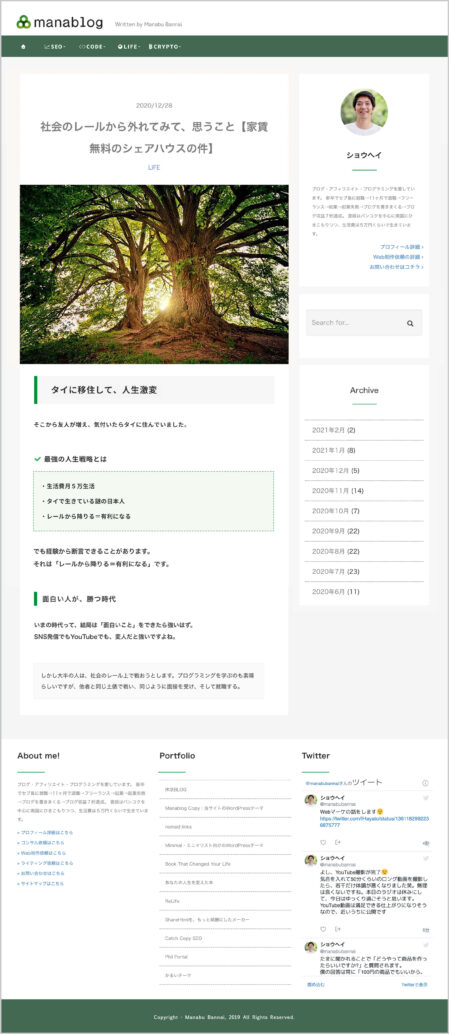
緑色 -green-

緑色は、落ち着きや健康、安定を感じさせる色です。
ナチュラルコスメや健康ブログなどと、非常に相性の良い色になります。こちらも男女ともに人気の色のため、さまざまなジャンルのブログにおすすめの一色です。
全体の配色イメージ

下記がカラーコードです。コピペしてご使用ください。
ナビゲーションカラー設定(カスタム)
| ナビゲーション背景 | #416951 |
| ナビゲーションリンク | #ffffff |
| ナビゲーションリンクホバー | #97b197 |
| ドロップダウンメニューホバーリンカラー | #ffffff |
| サイトネーム | 不明 |
| スマホヘッダー | #416951 |
記事カラー設定(カスタム)
| 記事h2 | #008e37 |
| 記事h3 | #008e37 |
| 記事h4 | #008e37 |
| 記事リスト背景 | #f4f9f0 |
| 記事リストボーダー | #008e37 |
| 記事ポイントチェックマーク | #3db366 |
| hrカラー | #008e37 |
| フッダークレジット | #416951 |
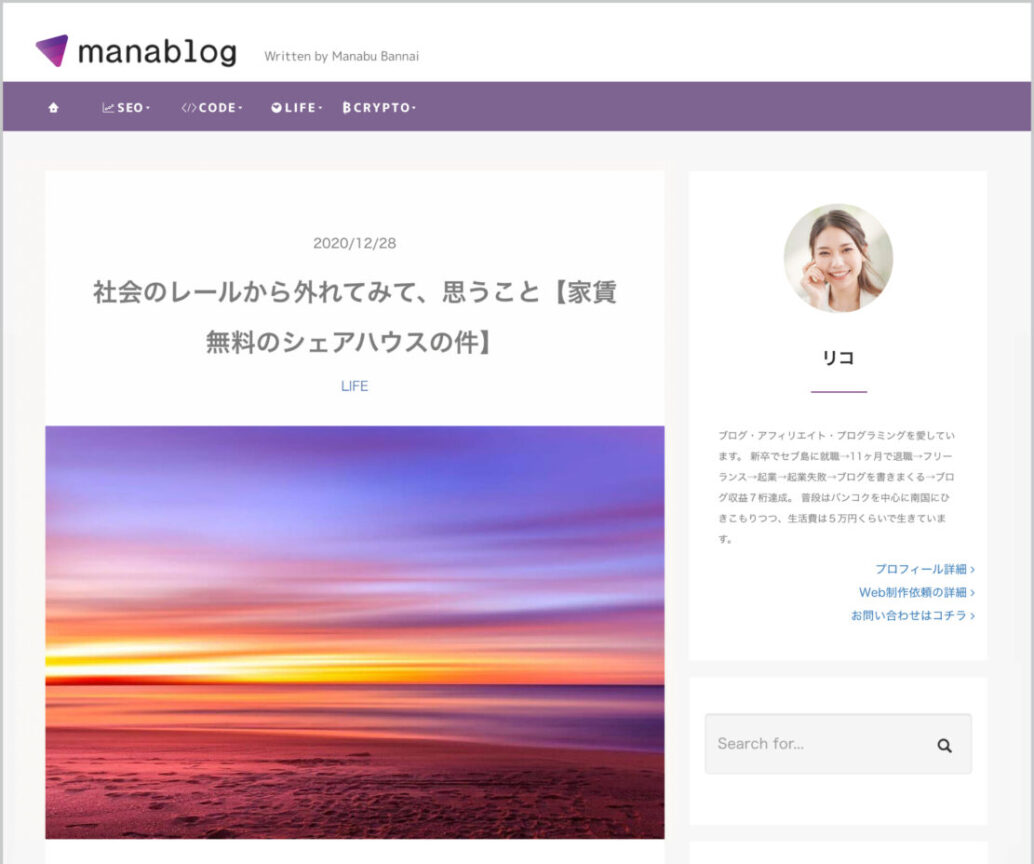
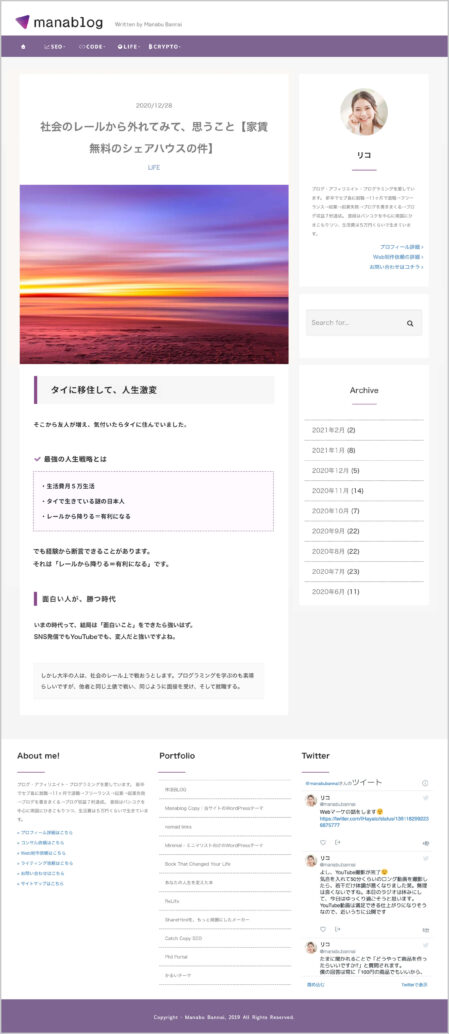
紫色 -purple-

紫色は、上品さや高貴さ、神秘的な印象を感じさせる色です。
そのため女性向けのブログや、スピリチュアルや占い系のブログと相性の良い色です。色味を間違えると、不安感を感じさせてしまう可能性があるため、ちょっぴり上級者むけの色です。
全体の配色イメージ

下記がカラーコードです。コピペしてご使用ください。
ナビゲーションカラー設定(カスタム)
| ナビゲーション背景 | #7e6491 |
| ナビゲーションリンク | #ffffff |
| ナビゲーションリンクホバー | #ae9fc4 |
| ドロップダウンメニューホバーリンカラー | #ffffff |
| サイトネーム | 不明 |
| スマホヘッダー | #7e6491 |
記事カラー設定(カスタム)
| 記事h2 | #884c8b |
| 記事h3 | #884c8b |
| 記事h4 | #884c8b |
| 記事リスト背景 | #fafaff |
| 記事リストボーダー | #884c8b |
| 記事ポイントチェックマーク | #a377ac |
| hrカラー | #884c8b |
| フッダークレジット | #7e6491 |
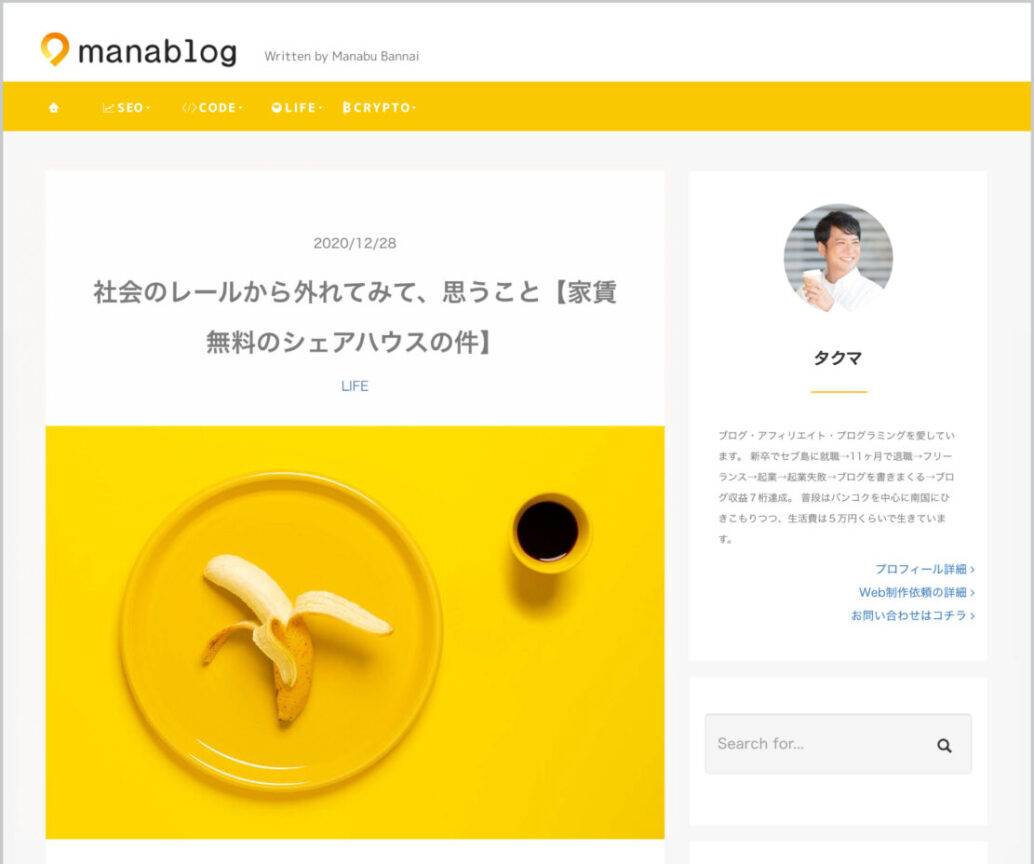
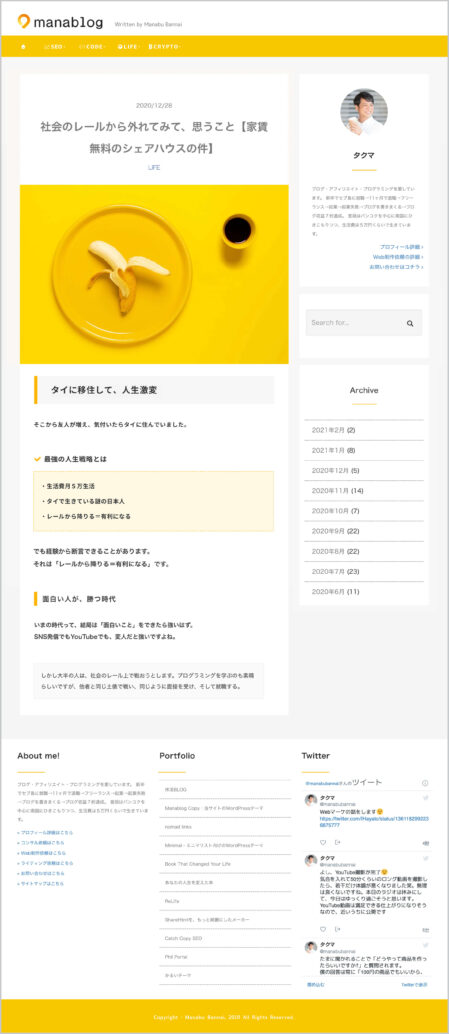
黄色 -yellow-

黄色は、活発で元気さや希望を感じさせる色です。
基本的にどんなブログとも相性がよい色です。ただし、黒などと配色してしまうと「注意・警告」を感じさせてしまうため、そこだけ注意して使用しましょう。
全体の配色イメージ

下記がカラーコードです。コピペしてご使用ください。
ナビゲーションカラー設定(カスタム)
| ナビゲーション背景 | #f9c800 |
| ナビゲーションリンク | #ffffff |
| ナビゲーションリンクホバー | #ffeb99 |
| ドロップダウンメニューホバーリンカラー | #ffffff |
| サイトネーム | 不明 |
| スマホヘッダー | #f9c800 |
記事カラー設定(カスタム)
| 記事h2 | #ffb500 |
| 記事h3 | #ffb500 |
| 記事h4 | #ffb500 |
| 記事リスト背景 | #fff8e3 |
| 記事リストボーダー | #ffb500 |
| 記事ポイントチェックマーク | #ffb500 |
| hrカラー | #ffb500 |
| フッダークレジット | #f9c800 |
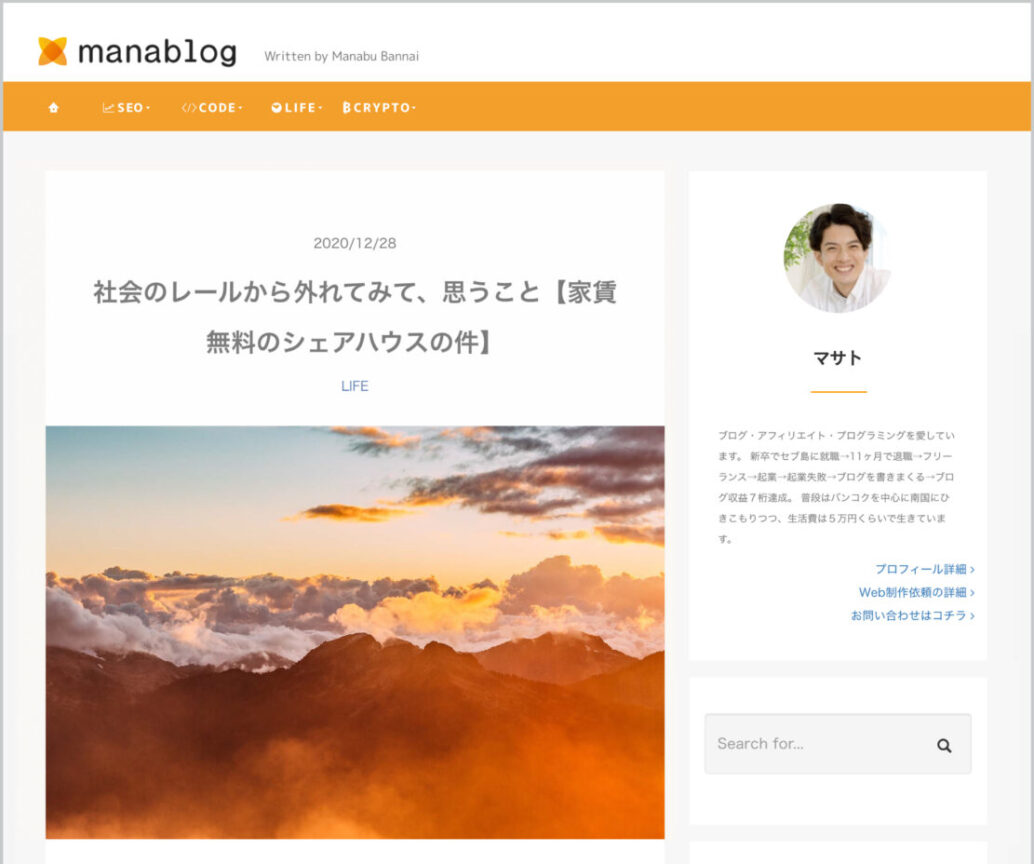
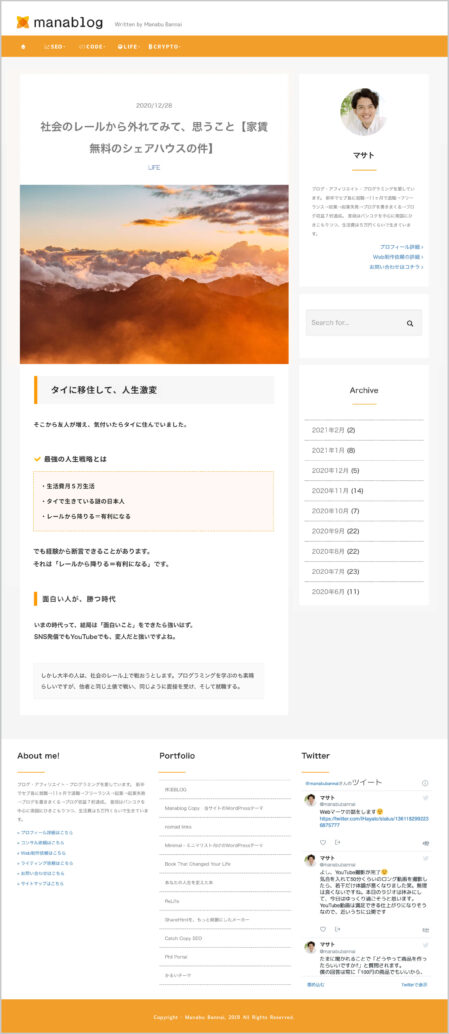
橙色 -orange-

橙色は、陽気で明るい印象を感じさせる色です。
気さくで優しい印象を与えてくれるため、主婦向けのブログや、お悩み相談系のブログと相性がよい色です。こちらもどんなブログとも相性がよいため、さまざまなぶろぐにおすすめの色です。
全体の配色イメージ

下記がカラーコードです。コピペしてご使用ください。
ナビゲーションカラー設定(カスタム)
| ナビゲーション背景 | #f39f2c |
| ナビゲーションリンク | #ffffff |
| ナビゲーションリンクホバー | #fcd7a0 |
| ドロップダウンメニューホバーリンカラー | #ffffff |
| サイトネーム | 不明 |
| スマホヘッダー | #f39f2c |
記事カラー設定(カスタム)
| 記事h2 | #ff9800 |
| 記事h3 | #ff9800 |
| 記事h4 | #ff9800 |
| 記事リスト背景 | #fff9f2 |
| 記事リストボーダー | #ff9800 |
| 記事ポイントチェックマーク | #ffb500 |
| hrカラー | #ff9800 |
| フッダークレジット | #f39f2c |
まだ色を決めきれないという方は、下記のラジオを聞くとヒントが見つかるはずです。
参考ラジオ
アイキャッチの選び方
アイキャッチは、著作権を侵害しないためにも、「フリー素材」もしくは「自分で撮影した写真」を使いましょう。
おすすめの無料素材サイトは、下記の3サイトです。
おすすめの無料素材サイト
- ODAN←当ブログにて愛用中
- 写真AC
- shutterstock
「ODAN」は当ブログや、こちらの記事でも使用していますが、他サイトより圧倒的にクオリティが高くどの写真もおしゃれです。
ODNAの利用方法

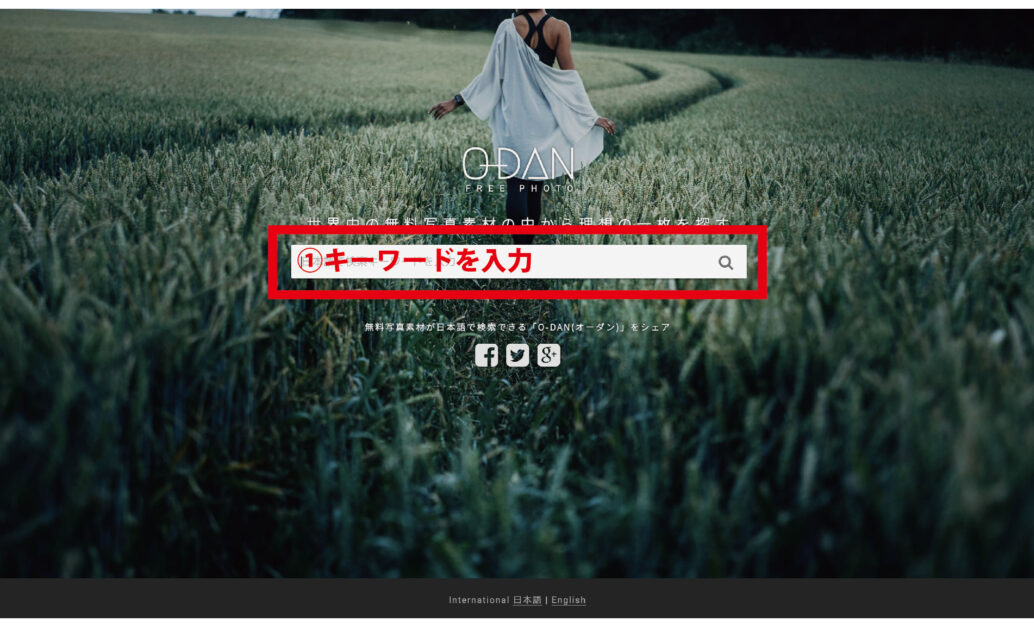
①まずは「ODAN」のトップページで、キーワードを検索。
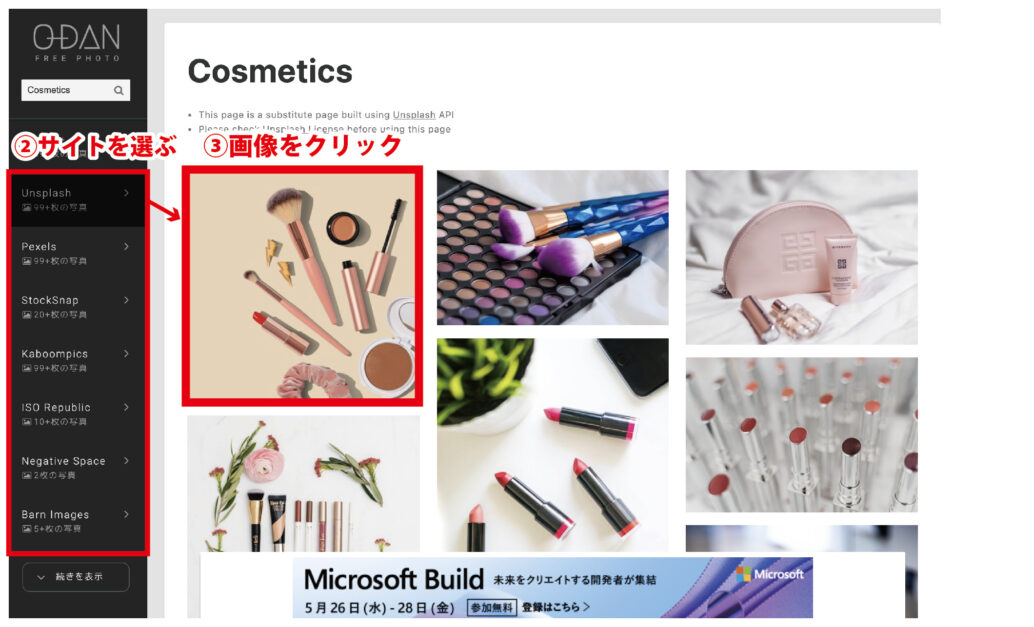
②左側に出てくるサイトを適当に選びます。
③気になる画像をクリック。
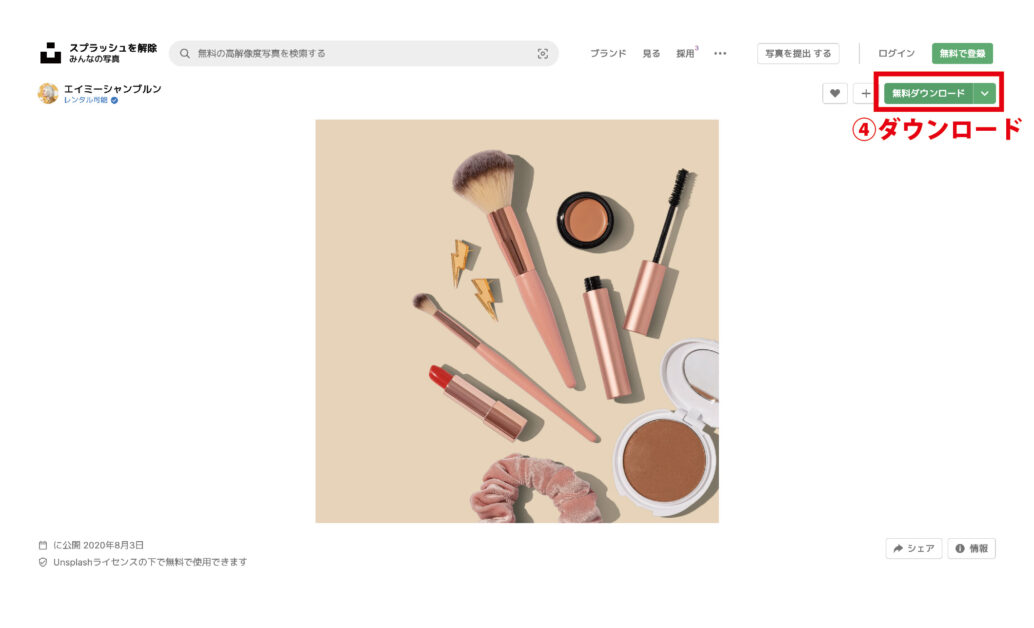
④ダウンロードボタンをクリック
これだけで、クオリティの高い無料画像が使用できるようになります。ODANなら会員登録なしで利用できるため、使いたいときにすぐにダウンロードができます。
次は写真選びのコツを説明していきます。
アイキャッチの写真を選ぶコツ
アイキャッチを選ぶ方法はいくつかあります。
アイキャッチの選び方
- 記事内容にあわせて選ぶ方法
- メインカラーに合わせて選ぶ方法
順番に解説していくので、できそうだと思うものを真似してみてください。
記事内容にあわせて選ぶ方法
記事内容に合わせて、読者が好みそうな画像を選びましょう。
読者が好む写真をアイキャッチにすることで、あなたのブログのファンになってもらいやすくなります。
たとえば、オーガニックコスメ系ブログの場合、読者は下記のとおりになります。
想定される読者層
- 健康志向
- 自然由来のものが好き
- 20〜40代女性
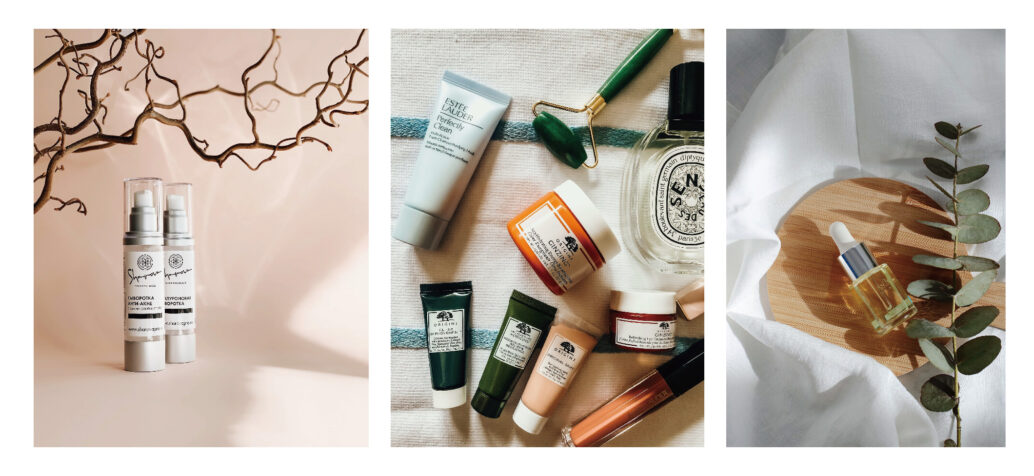
ここまで読者を想定したら、あとはこの読者層が好む下記のような写真を探します。
そして、これらをアイキャッチにしていくだけです。
読者がどんなものが好きなのか。テイストは?雰囲気は?これらを想定して、それにあった写真を選ぶだけで、ブログの世界観が出せるようになります。
メインカラーに合わせて選ぶ方法
先ほどの項目で決めたメインカラーに合わせて、画像を選んでいきましょう。
色をメインカラーに合わせることで、ブログ全体に簡単に統一感を出すことができます。
たとえば、メインカラーに合わせて、下記のような画像を選んでいきます。
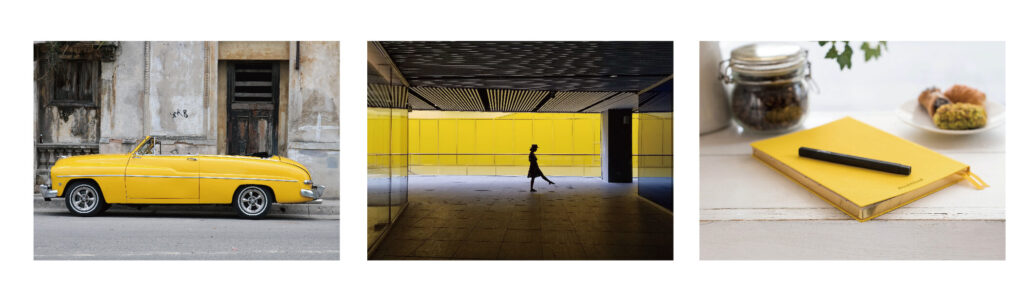
メインカラーが黄色の場合

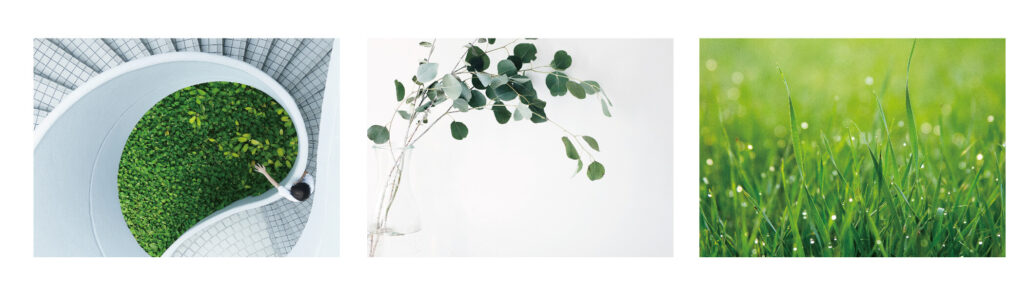
メインカラーが緑の場合

メインカラーが青の場合

このように、色を意識して写真をえらぶだけでOKです。たったこれだけで、誰でも簡単に世界観を統一することができます。
アイコンの撮影方法
アイコンは、人柄を示す上で非常に重要な要素になります。まずは、今使っているアイコンが大丈夫か確認してみましょう。
あてはまったら要注意!NGアイコンの特徴

- 顔が隠れている
- 全体的に暗い
- 清潔感がない
- 自分以外がうつっている
- オリジナル素材じゃない
上記に当てはまる方は、アイコンを変えることで印象をよくする事ができます。これから紹介するポイントを理解し、良いアイコンを撮影してみましょう。
明るい場所で撮る

基本ですが、写真を撮るときは明るい場所で撮影しましょう。
おすすめは朝方の日差しがたっぷりそそぐ室内、もしくは屋外での撮影です。肌がきれいに見える写真がとれるので、ぜひお試しください。
暗い場所で撮った写真は、顔色が悪くみえやすく、第一印象も悪くなってしまいます。蛍光灯の光でも不十分です。朝から昼までの時間帯に撮影しましょう
背景の映り込みを少なくする
できる限り、背景の映り込みを減らしましょう。映り込みを少なくすることで、人物を際立たせることができます。
たとえば、部屋で撮影した場合、洗濯物や家電が写り込んでしまいがちです。どれだけいい表情でも生活感がでてしまっては台無しですよね。せっかく素敵なアイコンを撮影するのなら、背景にも気をつけましょう。
WordPressテーマ「Manablog Copy」の購入はこちら
Manablog Copy|SEOと読みやすさを追求したテーマ | マナブ | Brain
https://brain-market.com/u/manabubannai/a/bETM0YDNgoTZsNWa0JX
ロゴの準備がまだなら、こちらの記事を見てから依頼してね〜


