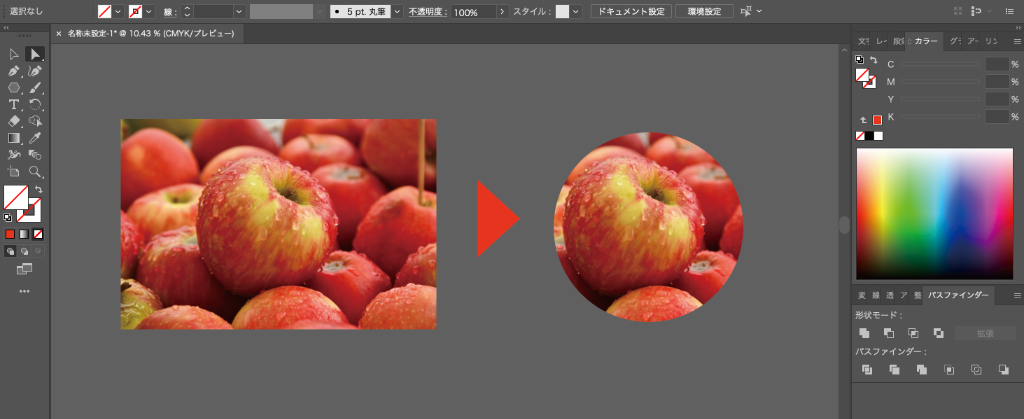
イラレで写真をくり抜きたい
という場合、クリッピングマスクという方法を使ってくり抜くことができます。
この記事では「クリッピングマスクの基礎知識」と「クリッピングマスクのやり方」について解説していきます。
写真をくり抜くことを「クリッピングマスク」という
写真をくり抜いたように見せることを「クリッピングマスク」と言います。

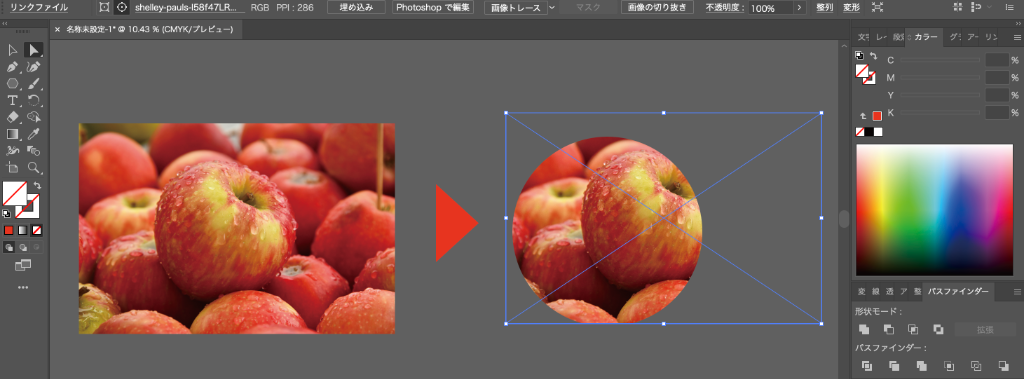
クリッピングマスクをかけると"くり抜いたように見える"のですが、実は図形外の箇所を「見えなくしているだけ」の状態なんです。
そのため「ダイレクト選択ツール」を使うと、以下のように見える範囲を変更することもできます。

クリッピングマスクでできること
クリッピングマスクでは、以下のことができます。
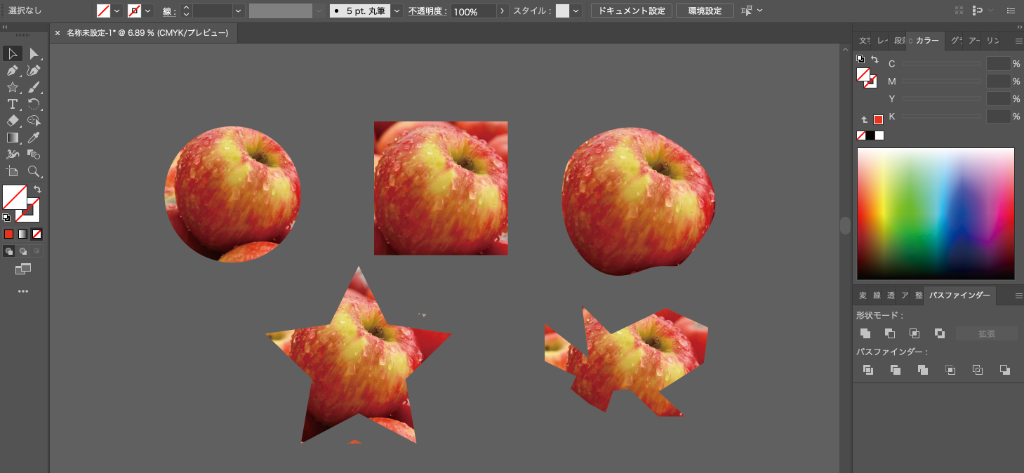
- 四角でくり抜く
- 丸でくり抜く
- 自由な形でくり抜く
- 対象物をくり抜く
要するに、いろんな形でくり抜くことができるということです。

図形ツールで「四角」や「丸」にくり抜くこともできますし、パスツールを使った「複雑な形」にもくり抜くことができます。
イラレで写真をくり抜く方法
イラレで写真をくり抜く方法は、以下のとおりです。
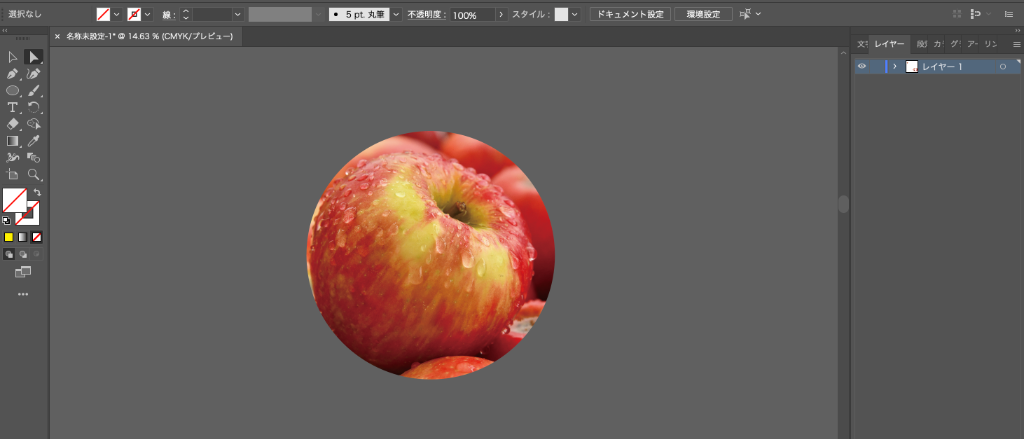
これだけで簡単に写真をくり抜くことができます。
手順1:画像とオブジェクトの2つを用意する

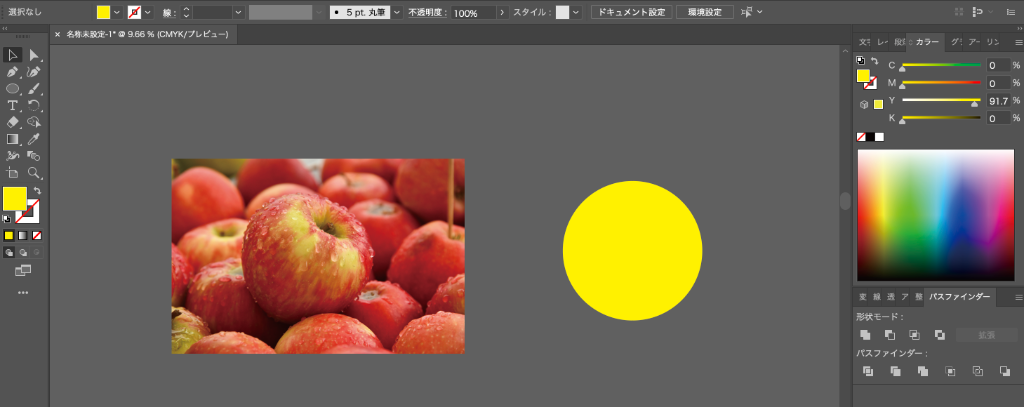
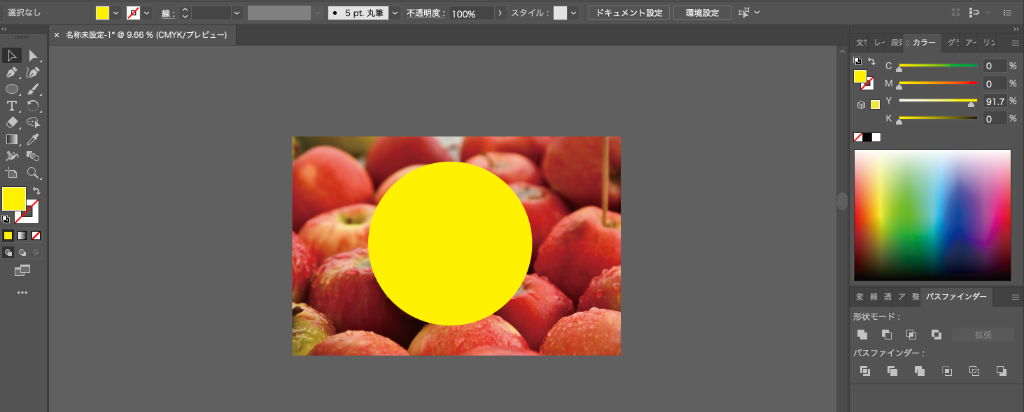
まずは「画像」と「オブジェクト」の2つを用意します。
- 画像:くり抜きたい写真
- オブジェクト:くり抜きたい形の図形、パスなど
手順2:2つを重ねる

2つを重ねます。
このとき必ず「画像」を下にして、「オブジェクト」を上にのせせるように重ねます。
重ねる順番が違うとクリッピングマスクがかかりません。
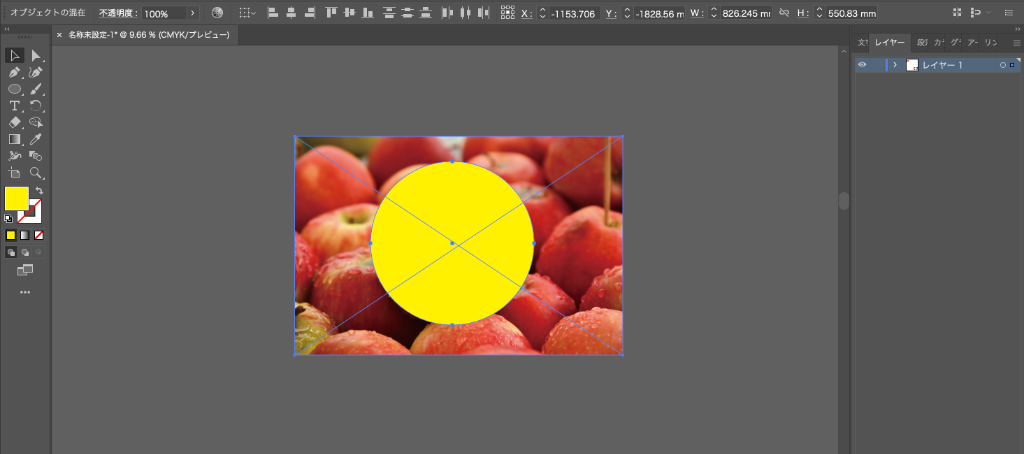
手順3:クリッピングマスクをかける

2つを選択した状態で、「Ctrl+7」もしくは「Command+7」をクリックします。

これでクリッピングマスクが完了するはずです。
クリッピングマスクができる条件

クリッピングマスクは、以下3つの条件がそろったときに適応することができます。
逆にいえば、3つの条件を満たしていないときに「クリッピングマスクができない」となるワケです。
これさえ覚えておけば、今後困ることは少なくなるでしょう。
よく覚えておこう!
まとめ

この記事では「クリッピングマスクの基礎知識」と「クリッピングマスクのやり方」について解説していきました。
デザインをしているとかなり使う機能なので、ショートカットを覚えると便利ですよ。
- Mac:Command+7
- Windows:Ctrl+7
覚えておこう!




