本記事の内容

この記事は、ロゴデザインを始めたい人がまず最初に読む記事です!
「これさえ読めば、初心者でもロゴデザインを始められるように。」
こんな想いで、デザイン実務歴7年のてれすた(@telesta_design)がロゴデザインを始めるのに必要な情報をここにすべて書き込みました。
約50項目の大ボリュームですが、完全無料で読めます…!
この教材を読んでくれた方の口コミ
ノグチデザインサロンの副講師のてれすたさんのロゴ教材!オススメです!
この内容で、まさかの無料!丁寧に作り込まれたわかりやすいテキストです。てれすたさん、ありがとうございました✨ https://t.co/eMkaxYWUSa— u-ta@Webデザイン (@u_ta_Art) February 28, 2022
ロゴ・グラフィックデザインのプロで、私が運営するサロンの講師も勤めて頂いているてれすたさんの大ボリュームの無料記事が公開されました!🙇♂️
ロゴデザインはかなり苦手なので早速読ませて頂きましたが、超絶有益です!!!🙇♂️ 少しでもロゴ制作に興味がある方はぜひ覗いてみてください!☺️ https://t.co/Wt9pLlc1TP
— ノグチデザイン@サロン運営 (@n_seitan) February 28, 2022
無料でいいんですか?!😳✨
早速読ませていただきましたが…
メリットから学習方法から案件獲得方法まで分かりやすく丁寧に記載されていました…!!最近コンペに挑戦しているのですが、中でもロゴデザインは単価が高く案件数も多いように感じます✨
素晴らしい記事でした!ありがとうございます🌸 https://t.co/eopFtqDTxd
— あおい🌸WEBでワクワクを❤️ (@aoi_free83) February 28, 2022
必見👀❣️
ロゴデザインの基礎知識満載!
すごく勉強になりました_φ(・_・
じっくり読み返したいです。てれすたさんに感謝(*˘︶˘*).。.:*♡ https://t.co/3lpAGWau2H
— Miyabi@動画編集勉強中 (@Miyabi29121899) March 2, 2022
パット見、なんで無料?ってくらいのロゴデザインの基礎知識が満載っぽい👀
ロゴ以外にも応用できそうで、
なんでも自分でやってる身としては、熟読案件_φ(・_・あとでゆっくり読もう
そして、これの裏側・戦略が書かれてる有料noteが気になる😂
しかも3日間限定特典が今日までと言われると…💸笑 https://t.co/SRGLGlK5OS— Sumieのマネージャー😗💦 (@mgr_smjuk_sumie) March 2, 2022
遂にてれすたさんのロゴ教材が公開されました✨
圧倒的ボリュームなのに完全無料とは、ヤバすぎです😳
3日限定の特典も入手しました😁
色々と学ばせて頂きます🙋✨ https://t.co/NtcbgXjxZx— KAT@Webライティング (@kat_brave_life) February 28, 2022
ロゴデザイン始めたい方必見!✨あの #ノグチデザインサロン の副講師のてれすたさんのロゴ教材が公開されました!しかも無料!✨
ロゴデザインの初心者にも優しく寄り添って下さっているかの様な分かりやすい文章で、難なく読み込んで行けます🙌
今日から3日間限定の特典もあるので、見逃せません🔥 https://t.co/Ex9zmHC4qv— ひろみ@WEB制作 (@hiromi_peri) February 28, 2022
この教材の裏側の戦略は、有料noteで解説しています
実はこのロゴ教材、さまざまな戦略をもとにお届けしています。
これだけ多くの方に届けることができたのも、この戦略があったからこそです。
そこで、今回舞台裏でなにをしてきたのか。どんな戦力で公開まで至ったのか、"裏側の戦略"をすべて公開します。
脱初心者を目指す方向けに、記事を販売しています
実はBrainにて"【デザイン力の限界を突破する】脱初心者を目指す思考法を大公開"を販売しています。
「テクニックや知識は勉強してきたけど、ここからどうやってプロに近づけばいいの?」という方に向けた、かなりニッチな内容になっています。
悩んでいるなら、ぜひ一読してみてくださいね。
【3日間限定価格】営業しないで、Twitterから案件を獲得する方法【営業なしで月10万円を達成する】 | てれすた | Brain
はじめに実は私、営業が苦手なんです…。同じように営業が苦手な人は、きっといるはず。そんな営業がまったくできない私でも、案件を獲得することができました。そこで今回は、この教材を買ってくれた方だけに、私が実際に実践している"営業しない営業方法"をすべて公開しちゃいます。この内容を実践 image : /_nuxt/img/0f97323.png
メルマガ(通称:てれまが)始めました
てれすたが運営するメルマガ "てれまが"を開設しました!
てれまがの内容
- "ここだけの話" 戦略の裏側を配信
- メルマガ限定「ラジすた」の配信
- セール情報の配信
- 新企画の告知 など
上記のとおり、メルマガを登録してくれた方限定で、さまざまな内容を提供していきます。
「ここだけの話が聞きたい」
「新企画を把握しておきたい」
「メルマガ限定のラジすたを聞きたい」
どれか1つでも当てはまった方は、今すぐ登録してください。なるべく早めに登録しておいてもらえれば、有益な情報を逃さずに済みます。
目次
この記事の目次は、下記のとおり。
- 第一章 ロゴデザインを学ぶ5つのメリット
- 1-1. 高単価になりやすい
- 1-2. 修正が少ない
- 1-3. 差別化しやすい
- 1-4. 自分のデザインを長く使ってもらえる
- 1-5. 単純に作るのがたのしい
- 第二章 ロゴデザインの基礎知識
- 2-1. ロゴマークとロゴタイプとシンボルマークってなに?
- 2-2. CIとVI
- 2-3. アイソレーション
- 2-4. 配色
- 2-5. 世界観作り
- 2-6. サイズ
- 2-7. 納品形式
- 2-8. CMYKとRGB
- 2-9. 解像度
- 第三章 準備するもの
- 3-1. PC
- 3-2. Illustrator
- 3-3. 本
- 3-4. サロンに加入する
- 第四章 日常からロゴデザイン脳を育てる方法
- 4-1. 身近なもののロゴを観察する
- 4-2. 大手企業のロゴを観察する
- 4-3. リニューアルされたロゴを観察する
- 4-4. 良いと思ったロゴを観察する
- 4-5. ダサいと思ったロゴを観察する
- 第五章 ロゴデザインを作る手順
- 5-1. まずは市場を調査する
- 5-2. コンセプトを考える
- 5-3. モチーフを選ぶ
- 5-4. フォントを選ぶ
- 5-5. 雰囲気を作る
- 第六章 案件を獲得しよう
- 6-1. まずは実績を作る
- 6-2. ポートフォリオを作る
- 6-3. 案件獲得方法を選ぶ
- 6-4. 案件を獲得する
- 6-5. ヒアリングで聞くべきこと
- 6-6. 知名度をUPさせ、単価を上げていく
- 6-7. 日々研究して、クオリティを高めていく
- 第七章 ロゴデザインで使えるテクニック集
- 7-1. 図形でモチーフを作る
- 7-2. 平仮名・カタカナ・漢字のサイズに注目する
- 7-3. カーニングが最重要
- 7-4. とにかくたくさん作ってみる
- 7-5. たくさんの中から採用候補を絞っていく
- 7-6. 一晩寝かしてみる
- 第八章 ロゴにも使える色の心理効果
- 8-1. 色の心理効果とは
- 8-2. 赤
- 8-3. 青
- 8-4. 黄
- 8-5. 緑
- 8-6. 橙
- 8-7. 紫
- 8-8. 白
- 8-9. 黒
- 最後に
- 感謝!今回の教材にご協力いただいた21名の方々をご紹介
お好きなところから、読んでいってください〜!
筆者プロフィール
経歴
- 名古屋の広告制作会社に入社、デザイナーやディレクターとして活動
- 大手印刷会社の案件を担当し、さまざまな企業案件を経験
- 多忙のあまりうつ病になり、半年間無職になる
- うつ病をなおし、2020年2月に独立。フリーランスデザイナーになる
実績
- マナブさん運営"ギフト村"のロゴデザイン制作
- 2020年11月~ ノグチデザインサロンの副講師
- マナブさん&クニトミさんのClubhouse対談企画のサムネ制作
- マナブさん販売テーマ"Manablog copy"のカラーデザイン担当
- かふたろうさん"YouTubeチャンネル"のサムネ&ロゴデザイン制作
- フリーランスの学校(フリ校)のWebデザイン講師←NEW!
- »そのほかの実績はこちら
↓いよいよ本編入っていきます!
第一章 ロゴデザインを学ぶ5つのメリット

まずは、ロゴデザインを学ぶ人だけが得られる"メリット"を理解していきましょう。
5つのメリット
- 高単価になりやすい
- 修正がしやすい
- 差別化しやすい
- 自分のデザインを長く使ってもらえる
- 単純に作るのがたのしい
大きなメリットはこの5つです。どれも素敵なメリットなので、もうすこし詳しく解説していきます。
1-1.高単価になりやすい
ロゴデザインは、他のデザイン業務と比べると"かな〜り高単価"です。
その理由は簡単で、ロゴデザインは作るのが"かなり難しい"からですね。その難しさを知るためには、まず「デザインとアート」の違いを知る必要があります。
- デザインは、要素をわかりやすくまとめて課題を解決すること
- アートは、感性をいかして自己表現をすること
これをもとに解説すると「サムネ・チラシ・バナー・webデザイン」などの大半の制作物は、アートではなく"デザイン"になります。
じゃあロゴはどうなのかというと、実は中間ぐらいのポジションなんですよね。
また、ロゴデザインはお客さんの「要望・目的・思い」を的確に汲み取ったり、入念に市場調査をおこなったりする必要があります。これがとっても大変なんです。
なので、ロゴデザインは他のデザイン業務よりも"かな〜り高単価"になるんです。
1-2.修正が少ない
ロゴデザインは、他のデザインと比べて修正が少ない傾向にあります。
チラシを例に解説すると、下記のとおりです。
チラシの修正箇所
- 文字の修正
- 内容の差しかえ
- 写真の差しかえ
- 金額の変更
- 期日の変更
- 色の変更
- 細かい体裁の調整
- レイアウトの変更 など
上記のとおり、チラシには複数の修正が必要になっていきます。
一方でロゴの場合は、もっと少なくなります。
ロゴデザインの修正箇所
- マークの調整
- 色の調整
- 文字の調整
こんな感じで、圧倒的に修正箇所が少ないんです。
ロゴだけ修正が少ない理由
ロゴデザインは、入念な市場調査や、コンセプトを決めた上でデザインを作っていきます。そのため、デザインが形になった後での"大幅な変更"はほぼありません。
そのため、ロゴの修正は比較的簡単に終わってしまいます。
ここがロゴが難しい理由でもあり、高単価になる理由の一つでもあります。
1-3.差別化しやすい
これまで解説してきたように、ロゴは作るのがとっても難しいんです。
そのため、ロゴデザイナーさんがあまりいません。
ただし、ココナラなど"競争の激しいサービス"を使用する場合は、上位プレイヤーを超える必要があります。
その場合は、知名度をアップさせて指名で依頼をもらう環境をつくる。そうすることで、競争から抜け出し、安定した案件受注が可能となります。
ここは第六章 案件を獲得しようで詳しく解説しています。参考にどうぞ。
1-4.自分のデザインを長く使ってもらえる
企業やサービスが続く限り、ロゴは使われ続けます。
もし大企業のロゴを作ることができたら、自分が亡くなったあとの世の中に、残り続ける可能性だってありますよね。
このように、ロゴだけは末長く使ってもらえる唯一のデザインなので、デザイナーとしてもやりがいが持てます。
1-5.単純に作るのがたのしい
ロゴはチラシなどと比べて、感性寄りなデザインと言う意味でアートに近いデザインです。
そのため、新しい形やモチーフを考えて作り出す。ここに、他のデザインにはない楽しさがあるんです。
そこがロゴを作る楽しさです。これにハマると抜けられなくなりますよ。
第二章 知っておくべきロゴデザインの基礎知識
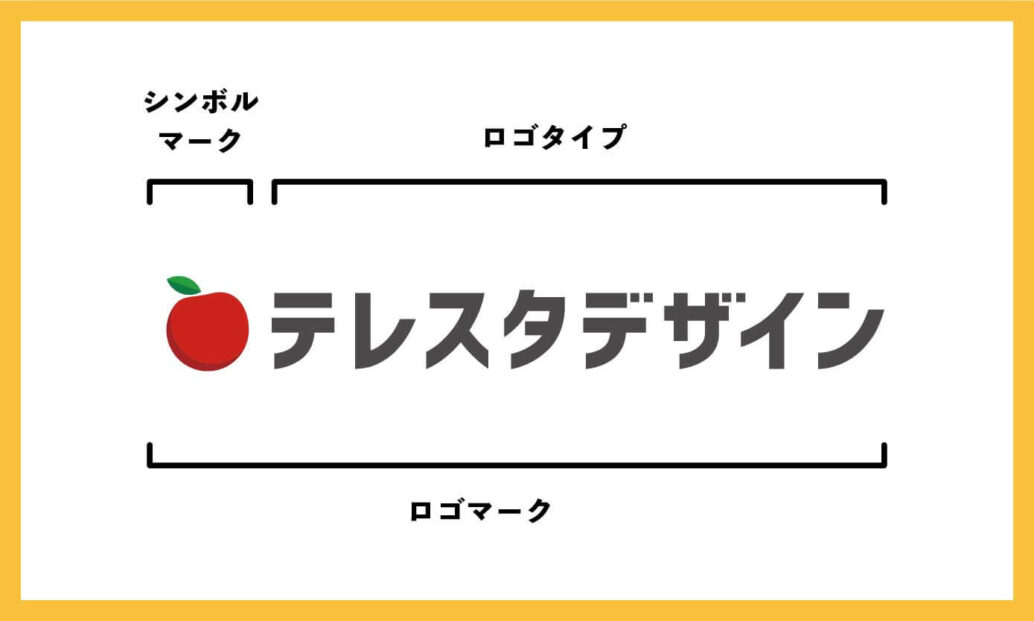
2-1.ロゴマークとロゴタイプとシンボルマークってなに?
実はそれぞれに、ちゃんとした呼び名があります。
- 文字=ロゴタイプ
- マーク=シンボルマーク
- 文字+マーク=ロゴマーク
このように、部位ごとに呼び名がついています。ロゴを作る上で必須の知識になるため、ここはしっかり覚えておきましょう。
2-2.CIとVI
デザインやブランディングの勉強をしていると、「CIとVI」という言葉がよくでてきます。
CIとは?
- CIとは、コーポレートアイデンティティの略
- 会社の理念や特徴をもとに、統一したイメージをつくることという意味です。もっとわかりやすく言い換えると「うちの会社は、自然環境を大切にしています」のように「こんな会社だよね!」とイメージをもってもらうための戦略のことです。
VIとは?
- VIとは、ビジュアルアイデンティティの略
- ロゴやサイトなど見た目(ビジュアル)を整えることで、意図した印象を与える戦略のことです。
つまり、CIで内側を整え、VIで外側を整える。
その結果「A社は、自然にやさしい会社だよね」という印象を作りあげるんです。
2-3.アイソレーション
アイソレーションとは、ロゴの周りにある余白のことです。
ロゴはチラシ、名刺、Webページなど様々な場面で使用されます。
どんな場面でも統一したイメージを与えるために「ロゴの周囲にこのぐらい余白を作りましょうね」という決まりを作り、決まった余白を設ける。これにより、統一されたイメージを守っています。
2-4.配色
ロゴを作る上で、重要な要素の1つが配色です。いまいちなデザインも配色を変えるだけで、見違えるようによくなります。
まずは本を1冊サクッと読んで、最低限の知識は身に付けておきましょう。
色の勉強におすすめの本
[itemlink post_id="3263"]
↑この本は、今まで読んだデザイン本の中で"一番おすすめの本"です。まだ読んでいない方は、読むと色の知識が100倍になるかも。
2-5.世界観作り
ロゴの重要な役割が、世界観を作るということです。
たとえば、ハリーポッターのロゴを見るだけで、あの独特な魔法世界の世界観をイメージできると思います。
ハリーポッターのロゴは、ハロウィンのようなフォントで「魔法や冒険」という世界観感じさせていたり、「主人公のひたいの傷の形」をモチーフに使うことで物語とロゴとのつながりを強くしていますよね。
他にも、トイザらスも「子供向けのワクワクできるおもちゃ屋さん」というイメージができるロゴだと思います。
このように、ロゴはイメージ戦略を作る上で"最高のツール"となります。
世界観の表現ができるようになると、ロゴ作りがとっても楽しくなります。
そこを目指してがんばりましょう!
2-6.サイズ
「ロゴを納品するときって、どんなサイズで納品すればいいの?」と悩む方も多いはず。
私も「えっロゴってサイズいくつなの?」と最初は戸惑いました。
結論、ロゴのサイズは「小さすぎず、大きすぎないサイズ」でOKです。
ロゴは使う場面が多種多様にあり、どこで使うかによって適切なサイズが変わってきます。
「適切なサイズがないなんて、どうしたらいいんだ…」となると思うので、解決策をお伝えしておきます。
サイズに困ったときの解決策
- 一貫して、A4サイズで渡す
- 使用する媒体を聞いて、適切なサイズを用意してあげる
- 「大・中・小」と3パターンを用意して渡す
このどれかを選べばOKです。
迷ったらA4サイズで納品すれば、ほとんどの使用用途には問題なく使用できます。
もちろん、クライアントさんの指示があればそちらに従いましょう。
「通常A4サイズで納品していますがよろしいですか?」など、ヒアリング段階で納品データのサイズを確認しておくとスムーズです。
もちろん、クライアントさんの指示があればそちらに従いましょう。
2-7.納品形式
ロゴを納品するときは、「ai・png・jpeg」この3種類を納品しましょう。
- aiは、Illustratorのデータのことです。編集が可能で、解像度も高品質に保たれたままなので、様々な場面で活用ができます。
- pngは、背景を透明な状態で保存ができる画像形式です。チラシやバナーなどに使用する場合に、とても役立ちます。
- jpegは、背景が不透明な画像形式です。使う場面は少ないものの、念のため渡しておくといいですね。
ある程度経験のあるデザイナーさんなら「aiデータは無料で渡すんですか?」と疑問が浮かぶと思います。
その答えは「どちらでもOK」です。
つまり、デザイナーさんの仕事が減っちゃうというワケです。
それを防ぐために、広告業界ではaiデータを渡す際に、「有料か?無料か?渡さないか?」の3択を迫られるワケです。
どうするかはデザイナーさんが自分で決めるしかありません。
料金を自分で決めなければいけないように、aiデータを有料にするか、渡さないかなども自分次第です。
私の場合は、aiデータは有料でお渡ししています。
なので、希望があれば有料でお渡しする。これが私なりのスタイルです。
ここはそこまで深く考えずに、自分の好きなスタイルで決めればOKです。
aiデータはいくらで渡せばいいの?
デザイン同様、aiデータの相場もあってないようなものです。
aiデータいくらで渡そう?と思ったら、「万が一このaiデータをロゴ以外の用途で使われたり、売られたりしてもいいや」と思える金額を設定しておきましょう。
もしそれでも不安なら、渡すときに「売ったらダメだよ」という著作権の契約を結んでもいいかもですね。
2-8.CMYKとRGB
色には、CMYKとRGBという2種類の表現方法があります。
CMYK・RGBとは?
- CMYKは、絵の具のように、インクを混ぜれば混ぜるほど黒に近づいていく「加法混合・加法混色」と呼ばれる性質をもつ。主に印刷物に使用される。
- RGBは、混ぜれば混ぜるほど白に近づいていく「減法混合・減法混色」という性質をもつ。主にディスプレイに使用される。
デザインをするときには、このどちらで色を指定するかが大切になってきます。
適切に選ぶには?
印刷物の場合はCMYKを。
webやディスプレイで表示されるなら、RGBを選びましょう。
2-9.解像度(dpi)
解像度(dpi)とは、どれぐらい詳細に表示するかの数値になります。数値が大きいほど鮮明に見え、数値が小さいほど粗く見えます。
たとえば72dpiと350dpiでは、350dpiの方が細かなところも鮮明に見えます。
解像度の決め方
- 印刷物なら、350dpi
- ディスプレイ表示なら、72~150dpi
上記のとおり決めてしまえばOKです。
そのため、これ以上数値を大きくしても、人の目には同じに見えてしまうんです。
ちなみに、数値が大きければ大きいほど、データサイズが大きく重たくなってしまいます。
こういう事があると、クライアントさんも扱いづらいですよね。なので、必要以上にデータ量を大きくしないよう、解像度は適切に設定しましょう。
第三章 準備するもの

さて、ここからはロゴデザインを始めるために最低限必要なものをご紹介していきます。
3-1. PC
まずはPCが必要になります。
PCはなんでもOKですが、スペックだけはよく吟味して選ぶようにしてください。
現時点でIllustratorを使うデザイナーに"最低限必要なPCスペック"は、下記のとおりです。
最低限必要なPCのスペック(Macの場合)
- プロセッサー:SSE 4.2 以降を使用した、Intel®マルチコアプロセッサー (64 bit サポート)
- RAM:8 GB 以上の RAM(16 GB 以上を推奨)
- ハードディスク:3 GB 以上の空き容量のあるハードディスク(インストール時には追加の空き容量が必要)、SSD を推奨
- モニター解像度:1024 x 768 以上の画面解像度をサポートするディスプレイ(1920 x 1080 以上を推奨)
最低限必要なPCのスペック(Windowsの場合)
- プロセッサー:Intel マルチコアプロセッサー (64 ビットサポートを含む) SSE 4.2 以降
または AMD Athlon 64 processor には SSE 4.2 以降 - RAM:8 GB 以上の RAM(16 GB 以上を推奨)
- ハードディスク:2 GB 以上の空き容量のあるハードディスク(インストール時には追加の空き容量が必要)、SSD を推奨
- モニター解像度:1024 x 768 以上の画面解像度をサポートするディスプレイ(1920 x 1080 以上を推奨)
Illustratorを使用するために、最低限必要なスペックは上記のとおりです。
WindowsはPCの種類が多いので、ちょっと大変かもです。Macなら、最近販売されているものであれば問題ありません。(M1チップ以上がおすすめ)
もっと詳しい情報が知りたい方は、下記サイトを参考にどうぞ。
Adobe Illustrator の必要システム構成
macOS 版および Windows 版 Adobe Illustrator(以前のバージョンを含む)の必要システム構成。
3-2.Illustrator
さきほどから何度か出てきた「Illustrator」は、ロゴデザインを作る上で必須のデザインツールです。
お得に買う方法はいくつかあります。
Illustratorをお得に買う方法
- たのまな(デザイン通信講座)で教材と一緒に買う
- Amazonで、セールを狙って買う
- Adobe公式サイトで、セールを狙って買う
- 家電量販店で、セールを狙って買う
上記4つのいずれかで買えば、通常より安く買うことができます。
- Illustratorだけ単体で買うなら「Amazon」「Adobe公式サイト」「家電量販店」がおすすめ
- 他のデザインソフトもまとめて買うなら「たのまな」がおすすめ
Adobeでは、全部まとめて買うというパック商品(通称:コンプリートプラン)があるのですが、これが7万近くかかります。
もしまとめて買いたいのなら、コンプリートプランが半額で買える「たのまな」で買いましょう。公式で買っちゃうとめっちゃ損します。
Photoshopではだめなの?
ただし、さまざまな場面で"aiデータ"を求められる事が予想されるため、できればIllustratorで作ることをおすすめします。
3-3.本
実は、おすすめのロゴデザイン本がありません。
というのも、ロゴの本はいわゆる"作品集"のような内容ばかりで、作り方を学べるような本ではないからです。
なのでここでは、ロゴデザインの本でなく「デザイン初心者に読んでほしい"厳選したデザイン本"」をご紹介します。
私が実際に読んでみて、「これはいい本だ!」と本気で思った本だけを紹介するので、ぜひ買って読んでみてください。
イチオシの本
[itemlink post_id="3263"]
「0からデザイン始めるぞ!」という方へ
[itemlink post_id="3259"]
「本当はもっと高く売りたいのに、つい安売りしちゃう…」という方へ
[itemlink post_id="9540"]
デザインレベルをあげたい!という方へ
[itemlink post_id="3714"]
「フリーランスになりたい!」という方へ
[itemlink post_id="3311"]
3-4.サロンに加入する
これからデザインの勉強を始めるなら、デザインサロンに加入しておくのもおすすめです。
作品を添削してもらったり、質問できる環境に身を置いた方が、圧倒的に成長できるからです。
ちなみに、サロンはどこでもOKです。
どこがいいかわからないよって人は、私が副講師をつとめている「ノグチデザインサロン」に入れば間違いないです。
もはや1000人を超えるメンバー数になって、デザイン業界では有名なサロンのはず。私も質問回答や講義をしたり、交流会に参加したりもしているので、ぜひ入ってみてくださいね。
注意
第四章 日常からロゴデザイン脳を育てる

第三章では、日常生活のなかで"ロゴデザイナー"の思考を育てる方法をご紹介していきます。
いきなりロゴを作ると、難しすぎて挫折してしまう可能性があります。まずは第三章で、ロゴを作るための"思考"の準備をしていきましょう。
4-1.身近なもののロゴを観察する
私達の身の回りにはたくさんデザインがあります。ちょっと周りを見渡して探してみてください。
身の回りにあるロゴ
- 今食べているお菓子のロゴ
- PCやTVのロゴ
- 調味料や食品のロゴ
- カフェや飲食店のロゴ など
ちょっと見渡してみるだけで、身近ないたるところにロゴが使われていますよね。
まずは身近なロゴを見て、「どうやって作られているのかな?」とか「どんなフォントを使っているかな?」とか、観察する習慣を身に付けてみてください。
4-2.大手企業のロゴを観察する
ロゴを観察するときに注意すべきことがあります。それは、なるべく大手企業のロゴを観察するということです。
勉強するときに観察するロゴは、大企業のものを見るようにしましょう。
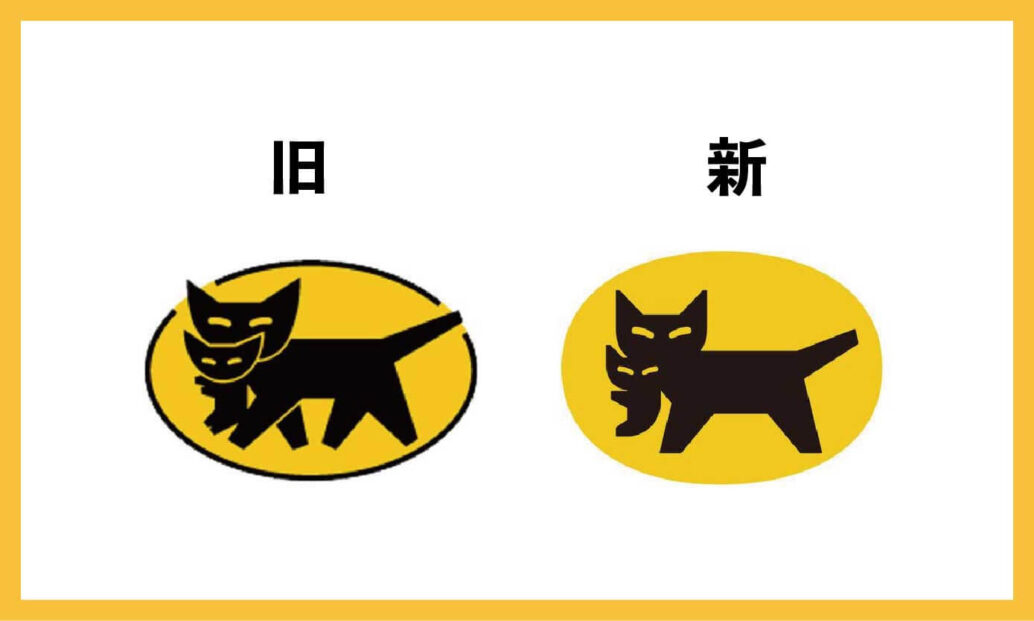
4-3.リニューアルされたロゴを観察する

引用元:ヤマト運輸
ロゴは、時代に合わせてリニューアルされます。
最近だと、クロネコヤマトがロゴをリニューアルしましたよね。
古いロゴと新しいロゴで、どこが変わったか観察してみてください。
- 黒フチがなくなり、よりフラットでシンプルになった
- ネコが丸っこくなり、時代にあったテイストになった
- ネコと丸の間に余白が作られ、窮屈さがなくなった
このように、よりシンプルに、より洗練されたロゴになっているのがわかりますか?
このように、ロゴは時代によって変化していきます。それを敏感に察知していくためにも、大企業がロゴをリニューアルしたときには、必ず観察するようにしてみてください。
4-4.良いと思ったロゴを観察する
身近なロゴを見て「かっこいいな」「これ好きだな」と思ったロゴはありませんか?
もし"いいな"と思うロゴに出会えたら、よ〜く観察してみてください。
- どうしてこのロゴに惹かれたのかな?
- かっこいい、かわいいと思ったのはなんで?
- もし違うフォントだとして、それでも惹かれたかな?
これを考えてみましょう。今はまだよくわからなくても、繰り返しやってみることで"良いロゴの共通点"が見つかるはずです。
4-5.ダサいと思ったロゴを観察する
上記と同様に「ダサいな…」「このロゴは好きじゃない」と思うロゴも観察してみましょう。
- どうしてこのロゴは好きじゃないんだろう?
- ダサい、古臭いなと思ったのはなんで?
- どこを改善したら、好きになれそう?
これを考えてみましょう。「良い・悪い」を観察していくことで、ロゴを見る目が養われていきますよ。
第五章 ロゴデザインを作る手順

第四章では、ロゴを作る手順をお伝えしていきます。なんとなく作り始めると失敗しやすいため、ここはよく覚えておいて損はありません。
5-1.まずは市場を調査する
ロゴを作る時は、市場調査から始めます。調査する方法は簡単で、Pinterestで「企業 ロゴ」などと検索して、たくさんのロゴを見まくるだけです。
Pinterestの活用方法
調査をすることで、このあとのアイデア出しやコンセプト立案などが、スムーズにできるようになります。
5-2.コンセプトを考える
市場調査を終えたら、コンセプトを考えていきます。
コンセプトを考えるときに考慮することは、下記の2つです。
コンセプトの材料
- クライアントの思いや要望
- 競合店のコンセプト、戦略、客層
これらを考慮しながら、コンセプトを考えていきます。
コンセプト立案は時間と労力が"かなり"かかります。もしコンセプトの提案もするなら、きちんと対価をもらうようにしましょう。
5-3.モチーフを選ぶ
市場の調査、コンセプトの立案まで終えたら、次はいよいよロゴを作っていきます。
私はロゴを作るときには「モチーフ」をよく利用します。
ここで言うモチーフとは、「見ただけで特定の何かを想像させるような図形」のことです。
例えば、コーヒーショップのためのロゴなら、コーヒーカップやコーヒー豆などの図形を入れてあげます。
そうすると、ロゴを見ただけでコーヒーのお店とわかるロゴになります。
その他にも以下のように、モチーフには「サービス内容やコンセプトにあったもの」を選ぶといいでしょう。
たとえば
- 航空会社なら、飛ぶもの →鳥、飛行機、風船など
- カフェなら、カフェで使うもの →コップ、コーヒー豆
このように「なんのサービスのロゴなのか」を考えて、それから連想されるものをモチーフとして使っていきます。
5-4.フォントを選ぶ
次はフォントを選んでいきます。
まずはフォントの種類を知っておきましょう。フォントは「明朝体・ゴシック体・遊びフォント」の3つに分けられます。そして、それぞれに特徴があります。
フォントの特徴
- 明朝体 →高級感、女性らしさ、真面目、誠実
- ゴシック体 →シンプル、親近感、楽しさ
- 遊びフォント →遊びゴコロ、ポップさ、面白さ
このように、フォントの種類によって異なる印象をあたえることができます。
お客さんが求めているロゴが「どんなターゲット層」で「どんな印象を与えたいのか」を考えると、フォント選びに迷うことがなくなります。
5-5.雰囲気を作る
さて、これまでに「市場の調査・コンセプトの立案・モチーフ作り・フォント選び」を終えましたね。最後は、もっとも難しい"雰囲気作り"をしていきます。
冒頭で解説した「ハリーポッター」の例を覚えていますか?
ハリーポッターのロゴは、ハロウィンのようなフォントで世界観を感じさせているという話しをしたと思います。
空気感の演出方法
空気感を演出する方法は、下記の4つです。
- 適切なフォントを選ぶ
- 色で表現する
- モチーフの雰囲気を変える(ポップ、キュートなど)
- 余白をつかいこなす
上記はロゴのクオリティを左右する、とっても大切な要素です。でもこれがめちゃくちゃ難しい。
色や余白の使い方は、「第七章 ロゴデザインで使えるテクニック集」で詳しく解説していきます。
ひとまずここでは、空気感を演出するために「フォント・色・雰囲気・余白が重要なんだ!」と覚えられたらOKです。
第六章 ロゴデザインで案件を獲得しよう

ロゴを作る手順がわかったら「第七章のロゴデザインで使えるテクニック集」を紹介する前に、案件の獲得方法を解説していきます。
方法はいろいろありますが、ここでは私が実績0の頃から、今まで実践してきた方法をご紹介していきます。
これから紹介する方法を参考に、ぜひ案件を獲得してみてくださいね!
6-1.まずは実績を作る
まずは実績をつくりましょう。
案件獲得には、信頼が必要だからです。
ランサーズやココナラで”実績0、評価0″こんな状態では、たとえスキルがあっても案件獲得は難しいでしょう。
では、どうするか。
とりあえず無料でもいいから実績を作る、これが私の答えです。
なので、無料でも低単価でもいいから実績を1つ作りましょう。それがあなたの信頼を上げる重要なものになります。
0から実績を作る方法
0から実績を作る方法はいくつかあります。
- 友人や身近な人から依頼してもらう
- Twitterで無料でつくるキャンペーンをする
- ロゴを作って、誰かにプレゼントする
- ココナラの公開依頼で受注する など
これらは誰でもできる案件獲得方法です。

たとえば、私が無名の頃に、マナブさん(@manabubannai)さんが「ギフト村」というサービスを作ろうとしていました。そのときに誰よりも早くロゴを作って、TwitterのDMへ連絡、ロゴをプレゼントしました。
結果、マナブさんに喜んでもらうことができ、実際に「ギフト村」のロゴとして使ってもらうことができました。これが、私が初めて獲得した"インフルエンサー案件"です。
↓実際のツイート
なんと、フォロワーさんからギフト村のロゴを頂いた😭
まだ確定じゃないですが、このデザインは、かなり良さげだなと思いました。ありがとうございます🙇♂️ pic.twitter.com/dZCAlsAxfB— Manabu (@manabubannai) September 16, 2020
どうしたら喜んでもらえるかを考え、相手に喜んでもらえるように。それを頭から火が吹くぐらいに考え抜いて、それを実行する。
これができれば、インフルエンサーの案件も夢ではありませんよ。
6-2.ポートフォリオを作る
実績を作るのと平行して、ポートフォリオも作っていきましょう。ポートフォリオを作るときのおすすめは、下記の3つです。
ポートフォリオ作りにおすすめのサービス
どのサービスも、デザイナーのポートフォリオに最適です。
私は「Instagram」と「Pont」を使っており、下記のように使い分けて活用しています。
・Instagram(実績を投稿し、作品一覧としてつかう)
・Pont(Instagramのリンクや、依頼フォームを掲載しておく)
Twitterのプロフィールには、リンクをたくさん貼ることができません。なのでさまざまなリンク先を掲載した「Pont」をひとつおいておく。
かなり便利なので、ぜひ真似してみてください。
6-3.案件獲得方法を選ぶ
実績とプロフィールができたら、いよいよ案件を獲得していきましょう。
案件獲得方法は下記のとおりです。
案件獲得方法
- ランサーズ
- ココナラ
- ブログからのお問い合わせ経由での依頼
- 知人やサロンなどからの紹介
- SNS経由での依頼
- 制作会社からもらう など
このように、案件を獲得する方法はたくさんあります。この中から、自分にあったものを選べばOKです。
6-4.案件を獲得する
先ほどの項目では、案件獲得方法を紹介しました。次は、その案件獲得方法を活用していきましょう。
たとえば、ココナラで案件を獲得していきたい場合
ココナラは、自分のスキルに値段をつけて出品できるサービスです。
ココナラは手軽に使えるサービスですが、注意点もあります。
それは「競合が多い」こと。つまり、大勢いるライバルのなかから、選んでもらう必要があるんです。ここは語りきれないぐらいに、さまざまなテクニックがあります。
↓↓端的に知りたい!少しでも案件受注の可能性を上げたい!という方は、下記の記事を参考にどうぞ!
↓時間もあるから、じっくりすべてを知りたい!という方は、下記のまとめ記事をご覧ください。
ココナラで稼ぐ完全マップ【初級・中級・上級を20記事で解説】 | テレスタデザイン
「ココナラってなに?」という人から、「すでに販売しているけどお問い合わせがこない」といった方向けのまとめページです。初心者の方でも簡単に、お仕事を受注するまでの知識が身につきます。
6-5.ヒアリングで聞くべきこと
ヒアリングとは、相手の要望や意向を聞きとる事です。
ロゴデザイナーのお仕事は、お客さんの「要望・目的・思い」をロゴとして形にしてあげる事です。
そのためには、お客さんが求めるものが"何か"を知らなくてはいけません。ヒアリングを通して「要望・目的・思い」などの情報をしっかり聞き出すことで、ロゴのコンセプトや雰囲気を決めるための材料を手に入れることができます。
私が行うヒアリングでは、クライアントさんから下記を聞いていきます。
- ロゴに入れてほしい会社名
- 事業内容
- 使用用途
- ターゲット
- イメージカラー
- 完成イメージ(イメージに近いロゴ画像をお送りください)
- 与えたい印象(高級など)
- その他ご要望
- 実績として公開許可の有無
上記を聞けば、ロゴ作りに必要な情報がひと通り集まります。
6-6.知名度をUPさせ、単価を上げていく
案件を獲得できるようになってきたら、知名度を向上させることも、忘れてはいけません。
知名度をフル活用しているのが、私の営業スタイルです。
私は自分から売り込みにいくのが苦手なので、日々発信活動をして知名度をあげていく。そうすることで、認知してもらいご指名いただく。という仕組みで案件をとってきました。
このように、ランサーズで提案するような売り込み営業だけでなく、ご指名スタイルの営業もできるとお仕事が流れてきやすくなります。
ある程度実績も作れたら、知名度を上げるための活動をしてみるのもおすすめです。
6-7.日々研究して、クオリティを高めていく
さて、ここまで案件の獲得方法などをお話ししてきました。
どれもとっても大切なことですが、案件獲得のために一番大切なことは"見た目のデザインのレベルを上げること"です。
というのも、初対面の人はデザイン以外の部分では評価してくれません。
ちょっと厳しいことを言うと「見た目のデザインのレベルしか見ていない」というのが現実です。
デザイナーとして重要なことは「デザインで、お客様の力になってあげること」だと思っています。だからこそ、デザインのクオリティをあげることは必須なんです。
もし低単価で苦しんでいるなら、案件を取るテクニックを学ぶよりも、まずは本質のデザイン力をアップすることに専念してみてください。
きっと仕事の幅もひろがり、高単価の案件もとれるようになりますよ。
第七章 ロゴデザインで使えるテクニック集

さて、ここからはテクニック集をご紹介していきます。ロゴを作るときに使えるテクニックなので、ぜひ覚えて使ってみてくださいね。
7-1.図形でモチーフを作る
ロゴマークは、図形やパスツールをつかって作ります。まずは図形の作り方、パスツールの使い方をマスターしましょう。
下記サイトに詳しく掲載されているので、こちらを参考にどうぞ!
パスツールの使い方
ペンツールで描くベジェ曲線をマスターする
このチュートリアルでは、Adobe Illustrator CCですばやく簡単に直線および滑らかで正確な曲線を描画する方法を説明します。
図形ツールの使い方
図形の組み合わせでキャラクターロゴを作成する
Illustratorで、長方形や楕円などの基本的な図形を組み合わせて、オリジナルのキャラクターロゴを簡単に作成する方法を説明します。
7-2.平仮名・カタカナ・漢字のサイズに注目する
同じフォントを使っていても、文字ごとにサイズが違う…と感じたことはありませんか?
実は、同じフォントでも「平仮名・カタカナ・漢字」では、若干サイズが違うんです。
1文字ずつ、しっかりと調整していきましょう。
7-3.カーニングが最重要
余白が重要。これはデザインをやっているなら、何度も聞いたことがあるはずです。もちろんロゴでも同じです。
とくに大切なのが「文字と文字の間の余白=文字間」です。そしてそれを調整する作業のことを「カーニング」と言います。
詳しく知りたい方は、こちらの記事をどうぞ
カーニングのコツと考え方 文字詰めの基本をわかりやすく解説 | 321web
文字と文字の間隔を詰めてバランスを取るカーニング。感覚が物を言うカーニングですが、どうやって詰めていったらいいかわからないという人向けにカーニングのコツや考え方を解説します。言語化しにくい文字詰めの方法を図解付きでご覧ください。
カーニングをすることによって、文字同士の細かなズレを調整しましょう。
カーニングで文字間を微調整すれば、一気にいい感じのロゴになりますよ。
7-4.とにかくたくさん作ってみる
「いいロゴを作るにはどうしたらいいんだろう?」これに対する答えは、とにかくたくさん作るです。
私がロゴを作るとき、下記のように数えきれないぐらいの試作品を作ります。
どうしてこんなに作るのかというと、たくさん作っていくことで、さまざまな方向性のロゴを作り出すことができるからです。
何十個も作ることで、自分の限界を超えるアイデアを生み出すことができ、結果、良いものができるということです。
ちなみに
これまでたくさんのロゴを作ってきた私ですが、実は最初に作る数個はかなりダサいです。
「全然よくならん!どうしたらいいんだ!」と奮闘しながら何十個も作ることで、結果ものすごく良いものができたりします。
プロでも、初心者でも、最初からうまく作ることなんてできません。まずは鬼のように作っていく。これができたら次の項目へ進みます。
7-5.たくさんの中から採用候補を絞っていく
さて、一個前の項目でロゴをたくさん作ったと思います。そしたら、その数十個のロゴを精査していきます。
方法は簡単です。
- ひたすらたくさんのロゴを作る
- 作ったものを見比べて、いいものを残す、ダサいものは消す
- 1と2を納得のできるロゴができるまで繰り返す
これでOKです。「いや、めっちゃ大変じゃん」って思いますよね。でもこれをするとしないでは、完成したロゴのクオリティが全然違います。
楽に作れるデザインなんてありません。ひたすら愚直にやっていくだけです。
実はここかなり重要なので、しっかり覚えておいてくださいね。
7-6.一晩寝かしてみる
ここまで第七章では、「こうすればクオリティがあがるよ」というテクニックをご紹介してきました。
でも、それらを全部試してみてもうまくいかない時があります。というか毎回だと思います。そんな時にやるべきことは「諦めて寝る」ことです。
「いやいや寝たらダメでしょ」と思うかもしれませんが、これが本当に一番効果的なテクニックなんです。
諦めて寝るとどうなるのか?
- デザインする
- 「ムリだ!デザインが浮かばない!」と絶望する
- そしたらPCを閉じて、その日はデザイン業務をしない、寝る
- 翌日、あらためてデザインを見てみる
- すると「ここ改善したほうがいいな」と改善策が見える
という感じになります。
信じられないかもしれませんが、デザインに行き詰まったなと感じたら、潔く諦めて翌日に持ち越したほうがいいですよ。
そうすると、翌日にデザインを見たときに改善点が見えるようになります。そこを直せば、デザインの質が上がるんです。
第八章 ロゴにも使える色の心理効果
8-1.色の心理効果とは
いきなりですが、色の心理効果はご存知ですか?
色には見た人の心理状態に様々な影響を与える効果があります。
つまりこれは、ロゴに使用する色の選び方によって、見た人の無意識に与える印象をコントロールできるということでもあります。
8-2.赤
赤色の心理効果は「熱血・情熱・興奮」です。
そのほかにも、食欲増進効果や行動させる効果、温かさを感じる効果があります。
活用方法
- 食欲増進効果:飲食店のデザインに使用することで、食欲を掻き立てる効果がある
- 行動させる効果:SALEチラシなどに使用することで、SELEに来て買うという行動を促す
8-3.青
青色の心理効果は「冷静・知的・誠実」です。
そのほかにも、食欲減退効果や、時間経過を遅く感じさせる効果があります。
活用方法
- 食欲減退効果:ダイエット食品などに使用することで、食欲を落ち着かせる
- 時間経過が遅い:病院の待合室の壁紙を青くすることで、実際よりも待ち時間を短く感じさせる
8-4.黄
黄色の心理効果は「幼さ・元気・希望」です。
そのほかにも、注意喚起や存在を目立たせる効果があります。
活用方法
- 注意喚起:工事現場で使用することで、周囲に注意を促すことができる
- 目立たせる:幼稚園児の帽子に使用することで、存在を目立たせ安全を守る
8-5.緑
緑色の心理効果は「癒し・健康・安全」です。
そのほかにも、健康的な印象を与えたり、安心感を与えたりする効果があります。
活用方法
- 健康的:オーガニック食品のパッケージに使用することで、健康そうな印象を与える
- 安心感:非常口や信号機に使用することで、安心できる場所だと認識させる
8-6.橙
橙色の心理効果は「陽気・明るい・自由」です。
そのほかにも、温かみを感じさせたり、食欲を増進させたりする効果があります。
活用方法
- 温かみを演出:住宅会社のCMなどに使用することで、家庭の温かみを演出している
- 食欲増進効果:飲食店のデザインに使用することで、食欲を掻き立てる効果があります
8-7.紫
紫色の心理効果は「上品・高貴」です。
活用方法
- 神秘的:占いなどのサイトで使用することで、神秘的な印象を与える
- 上品さ:大人の女性向け商品に使用することで、上品さを演出する
8-8.白
白色の心理効果は「清潔・神聖・純粋」です。
活用方法
- 清潔感:洗濯洗剤のCMなどに使用することで、清潔さを演出する
- 純粋さ:結婚式のドレスに使用し、花嫁さんの純粋無垢さを演出する
8-9.黒
黒色の心理効果は「高級感・威厳」です。
そのほかにも、孤独感を感じさせたり、悲しみ感じさせる効果があります。
活用方法
- 高級感:高級ブランド店に使用することで、高級感を演出している
- 恐怖感:ホラー映画や悪役に使うことで、恐怖感を演出している
最後に
ここまでお読みいただきありがとうございました!!
ものすごい量に圧倒されながらも、読み進めることができた努力家のあなたなら、ロゴデザイナーとして活躍できる日もきっと近いですね。
そんな"最後まで読むことができた方だけに"今回お知らせがあります。
脱初心者を目指す方向けに、記事を販売しています
実はBrainにて"【デザイン力の限界を突破する】脱初心者を目指す思考法を大公開"を販売しています。
「テクニックや知識は勉強してきたけど、ここからどうやってプロに近づけばいいの?」という方に向けた、かなりニッチな内容になっています。
悩んでいるなら、ぜひ一読してみてくださいね。
【デザイン力の限界を突破する】脱初心者を目指す思考法を大公開 | てれすた | Brain
■はじめにこんにちは、デザイナーのてれすたです。"今回はわりと大切なことを言います"が、多くの人には刺さらないだろう内容です。なぜなら、ターゲットが「デザインを勉強中で、ある程度実力がついている人。周りに認めてもらえているけど、プロにはまだ届いていないと感じている方。」のみだから
メンターをやるかも(詳細未定)
まだまだ詳細は未定ですが、私があなたのメンターになるかもです。
まだ計画段階なので、いつやるかも決めてません。なんならやるかもわからない。そんな状態ではありますが、もしやるとなればTwitterにて1期メンバーの募集をかける予定です。
気になるって方は、私のTwitterをフォローしておいてくださいませ。
特典:有料noteを割引価格でご提供
読者さん限定!有料noteを割引価格でご提供
- 有料note1980円を→3日間限定!980円で提供します
実はこのロゴ教材、さまざまな戦略をもとにお届けしています。
これだけ多くの方に届けることができたのも、この戦略があったからこそです。
そこで、今回舞台裏でなにをしてきたのか。どんな戦力で公開まで至ったのか、"裏側の戦略"をすべて公開します。
メルマガ(通称:てれまが)始めました(準備中)
てれすたが運営するメルマガ "てれまが"を開設しました!
てれまがの内容
- "ここだけの話" 戦略の裏側を配信
- メルマガ限定「ラジすた」の配信
- セール情報の配信
- 新企画の告知 など
上記のとおり、メルマガを登録してくれた方限定で、さまざまな内容を提供していきます。
「ここだけの話が聞きたい」
「新企画を把握しておきたい」
「メルマガ限定のラジすたを聞きたい」
どれか1つでも当てはまった方は、今すぐ登録してください。なるべく早めに登録しておいてもらえれば、有益な情報を逃さずに済みます。
感謝!今回の教材にご協力いただいた21名の方々をご紹介
今回の教材は、たくさんの方々にご協力いただいたことで完成しました。