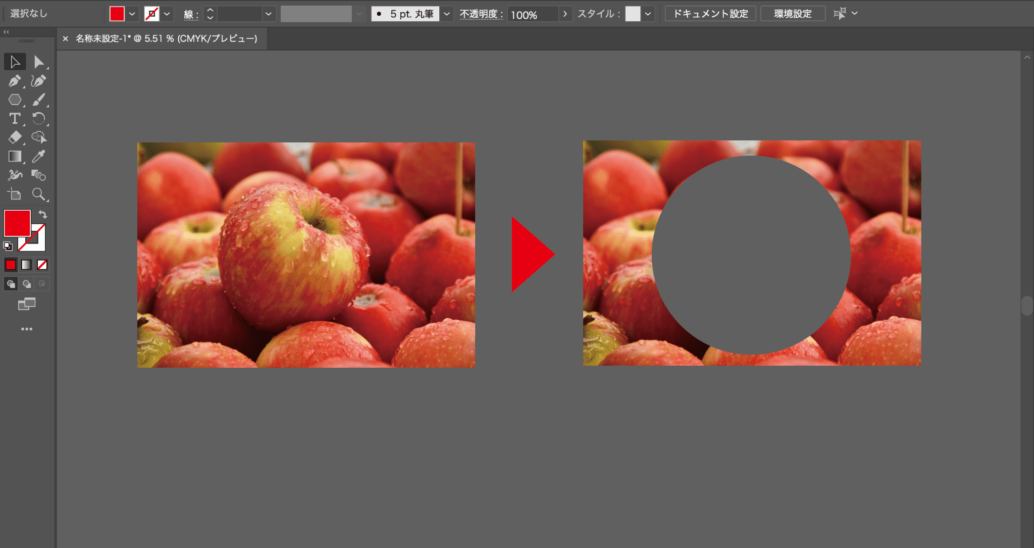
クリッピングマスクを逆にしたい
クリッピングマスクをかけるときに、逆にかけれないのかな?と思うことありますよね。
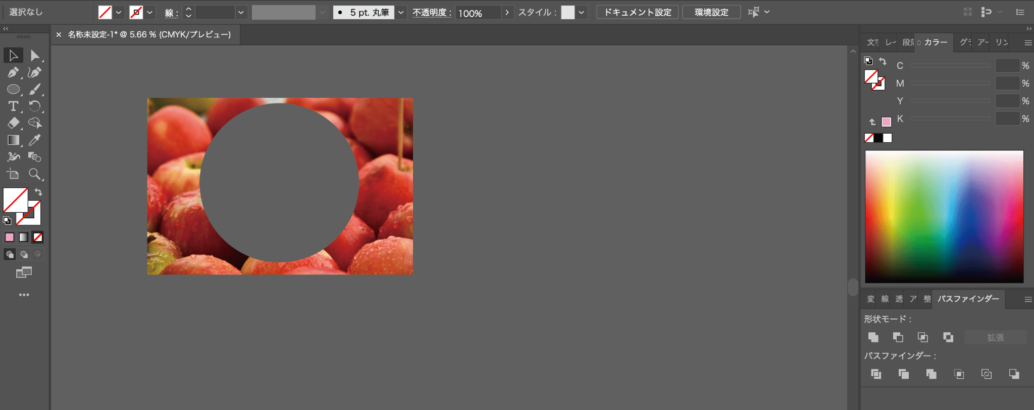
たとえば、穴をくり抜きたいときなど。
そこでこの記事では「クリッピングマスクを逆にかける方法」を解説していきます。
イラレのクリッピングマスクを逆にかける方法

上記のように、クリッピングマスクをかける方法を解説していきます。
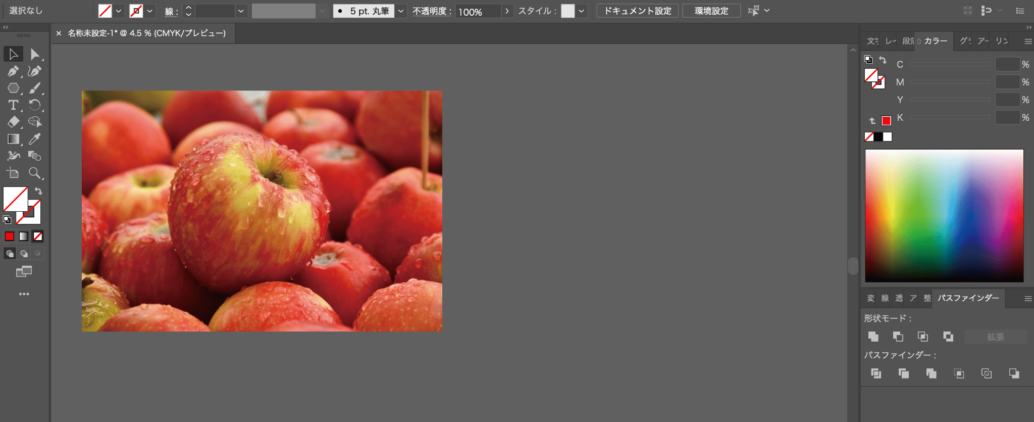
手順1:画像を配置する

まずはクリッピングマスクをかけたい画像を、Illustratorに配置します。
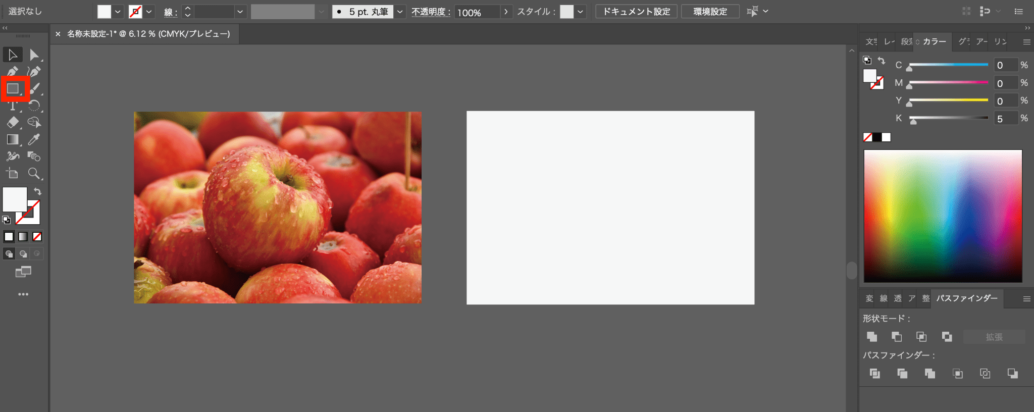
手順:図形を2つ用意する

図形ツールを使って、クリッピングマスクをかけたいサイズの図形を用意します。
今回は「画像と同じサイズの長方形」を用意しました。

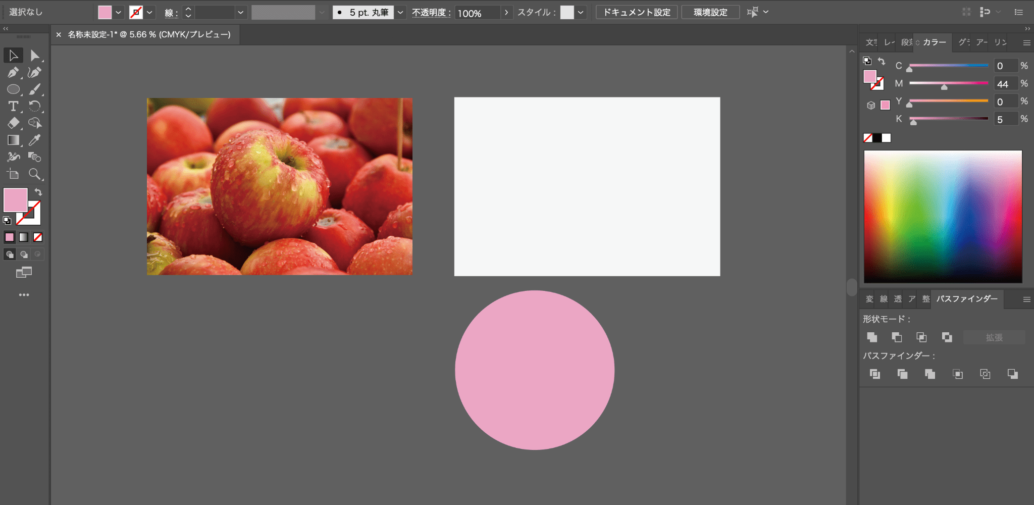
次に、「くり抜きたいサイズ」や「形状」の図形を用意します。
今回は「正円」を用意しました。

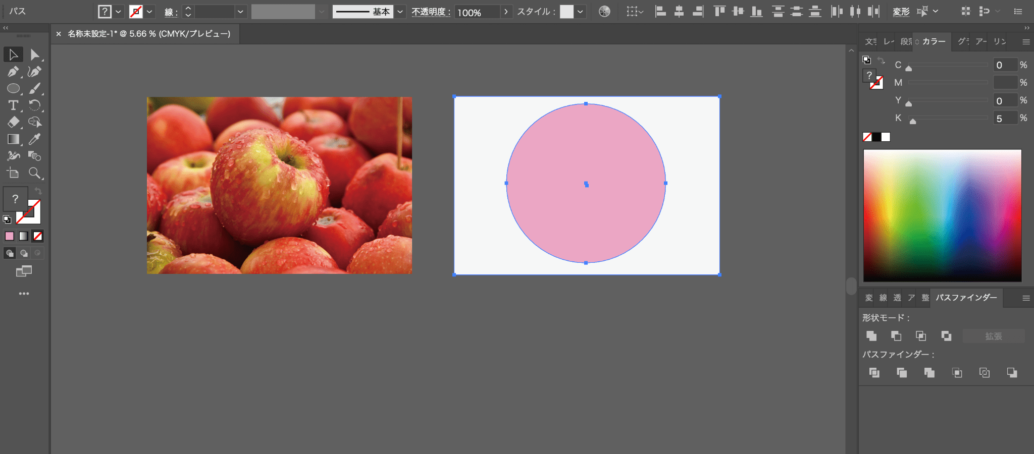
用意した「長方形」と「正円」を重ねます。
手順3:パスファインダーでくり抜く

用意した2つの図形を重ねて、両方を選択します。
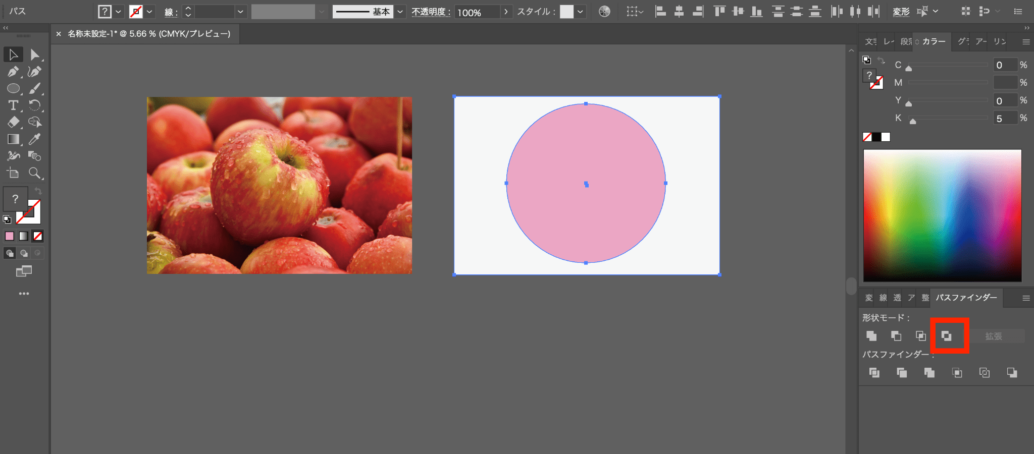
この状態で「パスファインダー」の赤枠箇所をクリック。

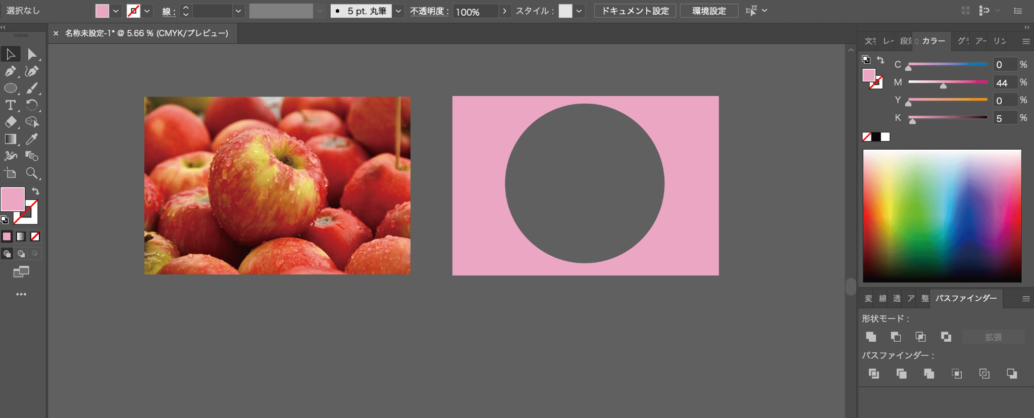
すると、上記のような図形が出来上がります。
手順4:作った図形でクリッピングマスクをかける

作った図形を、最初に用意した画像に重ねます。
どちらも選択した状態で、「Ctrl+7」もしくは「Command+7」をクリックします。

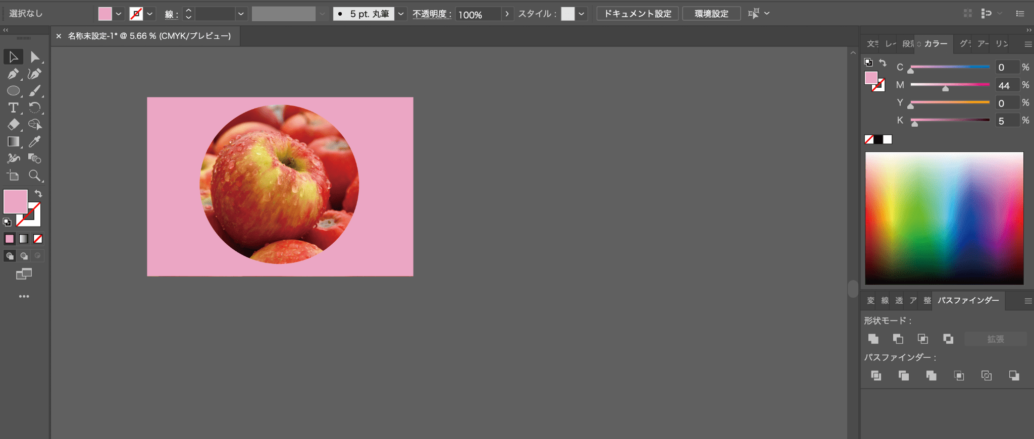
上記のように、クリッピングマスクがかけられれば成功です。
まとめ
この記事では「クリッピングマスクを逆にかける方法」を解説していきました。
意外と使う場面が多いので、覚えておくと良いでしょう。
Illustratorを、定価の半額で購入する方法はこちら


